[UI자료] Figma 슬롯 구성 요소: 사용 이유 및 사용 방법
이 글은 UX Planet에 게시된 Edward Chechique의 Figma Slot Components: why and how to use them를 번역한 글입니다.
링크: https://uxplanet.org/figma-slot-components-why-and-how-to-use-them-c06edd529ca
Figma에서 슬롯 구성 요소를 사용하는 것은 많은 디자이너가 채택하기 시작한 기술입니다. 다음은 작동 방식과 Figma에서 UI KIT를 빌드할 때 사용할 가치가 있는 이유입니다.
Figma UI 키트를 구축하면서 일부 구성 요소에는 다른 구성 요소보다 더 많은 유연성이 필요하다는 것을 알게 될 것입니다. Figma는 훌륭한 디자인 도구이며 오늘날 변형 및 구성 요소 인스턴스를 사용할 수 있는 뛰어난 기능을 제공하지만 일부 구성 요소의 경우 유연성을 조금 더 높이고 디자인팀이 필요에 따라 사용자 지정 구성 요소를 생성할 수 있도록 허용할 수 있습니다.

이 기사에서는 디자이너에게 이러한 유연성과 자유를 부여할 수 있는 슬롯이라는 훌륭한 기술을 다룰 것입니다. 제 관점에서는 디자인 시스템으로 작업할 때 유연성을 제공하는 방법입니다. 이 기사의 끝에서 커뮤니티에서 공유한 Figma 파일에 대한 링크도 제공했는데, 여기에서 이 기술을 사용해 볼 수 있습니다.
이 기술을 사용해야 하는 이유
- 디자인 시스템 유연성: 버튼 및 스위치와 같은 기본 구성요소는 관리하기 쉽지만 때로는 설계자에게 일부 사용자 정의 설계를 만들 수 있는 유연성을 더 주고 싶을 때가 있습니다. 모달, 카드 및 오른쪽 패널과 같은 구성 요소에서 특히 두드러집니다. 시스템의 다양한 모달과 시스템이 가질 수 있는 카드의 수를 상상해 보십시오.
- 솔루션을 더 빠르게 제공: 이 기술을 사용하면 설계 시스템 팀이 크게 관여하지 않고도 짧은 시간에 솔루션을 제공할 수 있습니다. 디자이너는 슬롯과 교환할 맞춤형 구성 요소를 설계할 수 있습니다.
슬롯 기술이 작동하는 방식은 다음과 같습니다.
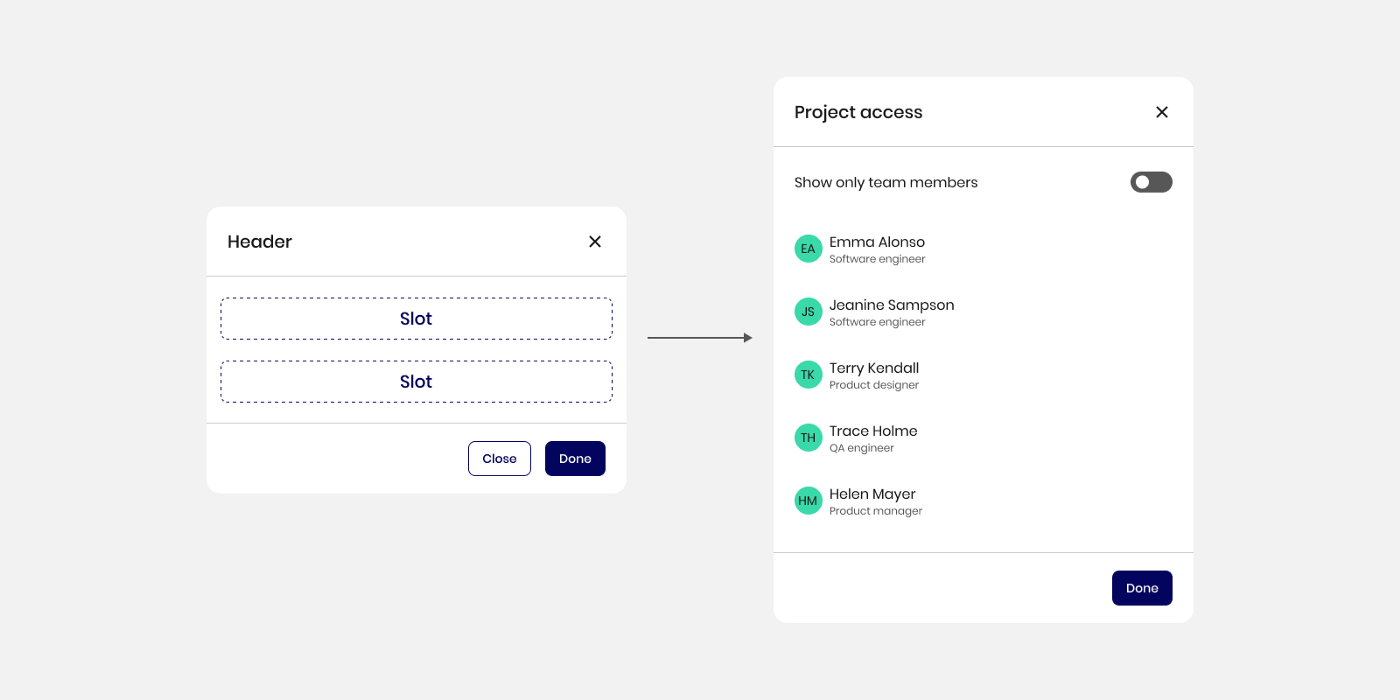
모든 디자이너가 다른 구성 요소를 교체할 수 있도록 내부에 슬롯 구성 요소가 있는 기본 구성 요소(템플릿이라고도 부를 수 있음)를 빌드합니다. 다음은 간단한 예입니다. 머리와 바닥이 있는 모달을 설계한다고 상상해 보세요. 모달의 중앙에 슬롯 구성 요소를 배치합니다. 팀의 디자이너는 슬롯 구성 요소를 선택하고 입력 또는 텍스트와 같은 다른 구성 요소로 교체할 수 있습니다. 더 많은 슬롯을 추가하면 더 복잡한 모달을 만들 수 있습니다.
디자이너를 위한 명확한 지침 만들기
모든 구성 요소가 일관성을 갖도록 설계 시스템 지침을 사용하여 사용자 지정 구성 요소를 만드는 방법을 설계자에게 설명하는 것을 잊지 마십시오.
예를 들어, 모달의 모든 구성 요소는 모든 면에서 24px의 동일한 여백이 있어야 한다고 설명할 수 있습니다.
사용자 지정 구성 요소를 만드는 방법을 보여주는 비디오를 공유하면 작업 시간을 절약할 수 있습니다(회의 및 여유 메시지 감소).
슬롯을 사용해야 하는 경우와 변형을 사용해야 하는 경우
디자이너로서 나는 우리가 무언가를 시도하고 한 기술이 작동하는 위치와 다른 기술이 작동하는 위치를 이해해야 한다고 생각합니다. 슬롯 구성 요소와 변형을 사용하는 일반적인 역할에 대해 묻는 경우 다음과 같이 말할 것입니다.
제품 전반에 걸쳐 그들이 무엇인지, 어디에 사용되는지 알고 있는 간단한 구성 요소에 대해 변형을 사용해야 합니다. 버튼을 예로 들 수 있습니다. 시스템에 필요한 유형(기본, 고스트 등)의 수와 상태(기본, 호버, 포커스 등)의 수를 알고 있습니다.
디자이너가 제품의 여러 위치에 통합할 필요가 없는 일부 사용자 지정 구성 요소를 생성하도록 하려는 경우 슬롯을 사용하는 것이 매우 유리합니다. 이는 디자이너와 디자인 시스템 팀 간의 워크플로를 용이하게 합니다.
또한 일부 변형을 생성하고 설계자가 사용자 정의 구성 요소를 설계하도록 허용할 수 있습니다. 예를 들어, 시스템의 모달을 디자인하는 경우 간단한 텍스트 표시를 위한 간단한 구성 요소와 같이 모든 제품에서 사용해야 하는 몇 가지 기본 변형을 만들 수 있습니다.
그것은 마술이 아닙니다. 디자이너는 여전히 생각할 필요가 있습니다.
이 기술은 우리의 모든 문제를 해결하지 못합니다. Figma는 실제로 우리에게 매끄럽고 쉬운 워크플로우와 구성 요소에 대한 상당한 유연성을 제공하지만 때로는 구성 요소가 생각 없이 설계 시스템 지침에 따라 구성될 것이라고 가정하지만 그렇지 않습니다. 설계자는 올바른 맞춤형 구성 요소를 설계하기 위해 자동 레이아웃과 같은 설계 시스템 지침 및 Figma 방법에 익숙해야 합니다.
많은 화면에서 동일한 구성 요소가 사용됩니까? 메인 라이브러리에 추가
모든 디자이너에게 사용자 정의 구성 요소를 추가할 수 있는 자유를 부여하면 동일한 솔루션을 다른 화면 및 흐름에 복사하게 됩니다. 이 경우 사용자 구성 요소 중 일부를 구성 요소 라이브러리의 일부로 추가할 수 있습니다. 그런 식으로 디자인 시스템은 실제 필요에 따라 성장할 수 있습니다. 어떤 사람들이 다른 제품을 위해 개발하는 플러그인과 마찬가지로 결국 회사는 누군가가 개발한 플러그인을 통해 가치를 보고 제품에 통합할 수 있습니다.
시도하는 방법
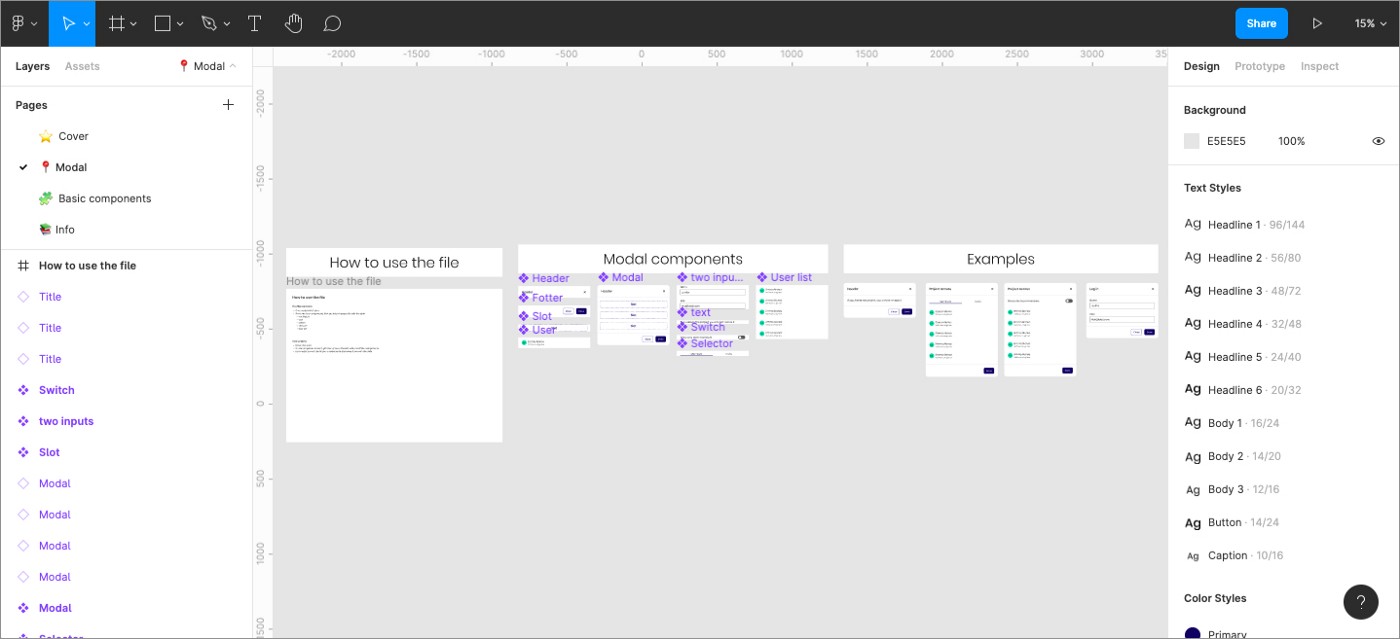
다음은 저자가 슬롯 방식으로 플레이할 수 있는 Figma 커뮤니티에서 공유한 Figma 파일입니다. 무료입니다. 링크에 방문하시면 사용하실 수 있습니다.