[UI자료] 뉴모피즘(neumorphism): 접근성(Accessibility) vs 디자인 트렌드
이 글은 Michal Malewicz의 <Accessibility vs Design trends>를 번역한 글입니다.
원문: https://uxdesign.cc/accessibility-vs-design-trends-aeb24a45ef4

2019년 말, Neumorphism 아티클을 작성한 적이 있는데, 당시 50만 명이 넘는 독자 반으로 나뉘어 논쟁을 했습니다. 현재의 디자인 트렌드가 점차 지루해짐에 따라 절반은 새로운 스큐어모피즘(New Skeuomorphism)이라는 아이디어를 좋아했습니다. 그들은 그것을 탐구하고 그것이 어떻게 사용될 수 있는지 보기를 원했습니다. 그러나 더 크고 공격적인 그룹은 접근성(Accessibility) 옹호자들이었습니다. 그들의 관심사는 뉴모피즘은 접근성이 좋지 못하다는 점이었습니다. 그분들은 접근성에 대해 수많은 블로그 게시물을 작성했습니다. 글래스모피즘(Glassmorphism)에서도 같은 일이 일어나기 시작했습니다.

대비의 문제
낮은 대비는 이러한 디자인 스타일에서 제기되는 주요 문제입니다. 그러나 문제는 낮은 대비가 본질적으로 뉴모피즘과 관련이 없다는 것입니다. 선택입니다.
뉴모피즘이 아닌 어떤 디자인 스타일도 접근성이 나쁠 수 있습니다.
심지어 머티리얼디자인과 플랫디자인도요.
스타일을 접근 가능하게 만드는 것은 디자이너의 몫이며 접근성의 가장 중요한 부분은 실행 가능한 UI 요소가 모든 사람에게 명확하게 이해 가능하며 완전하게 표현되도록 하는 것입니다.

적절한 레이아웃과 계층 구조로 뉴모피즘 카드는 윤곽선을 식별할 수 없는 사람들에게도 완벽하게 사용할 수 있습니다. 이것이 요점입니다. 이러한 스타일 중 일부는 장식으로 사용할 때 가장 잘 작동하고 나머지 UI 요소는 명확하도록 유지해야 합니다.
간단합니다!
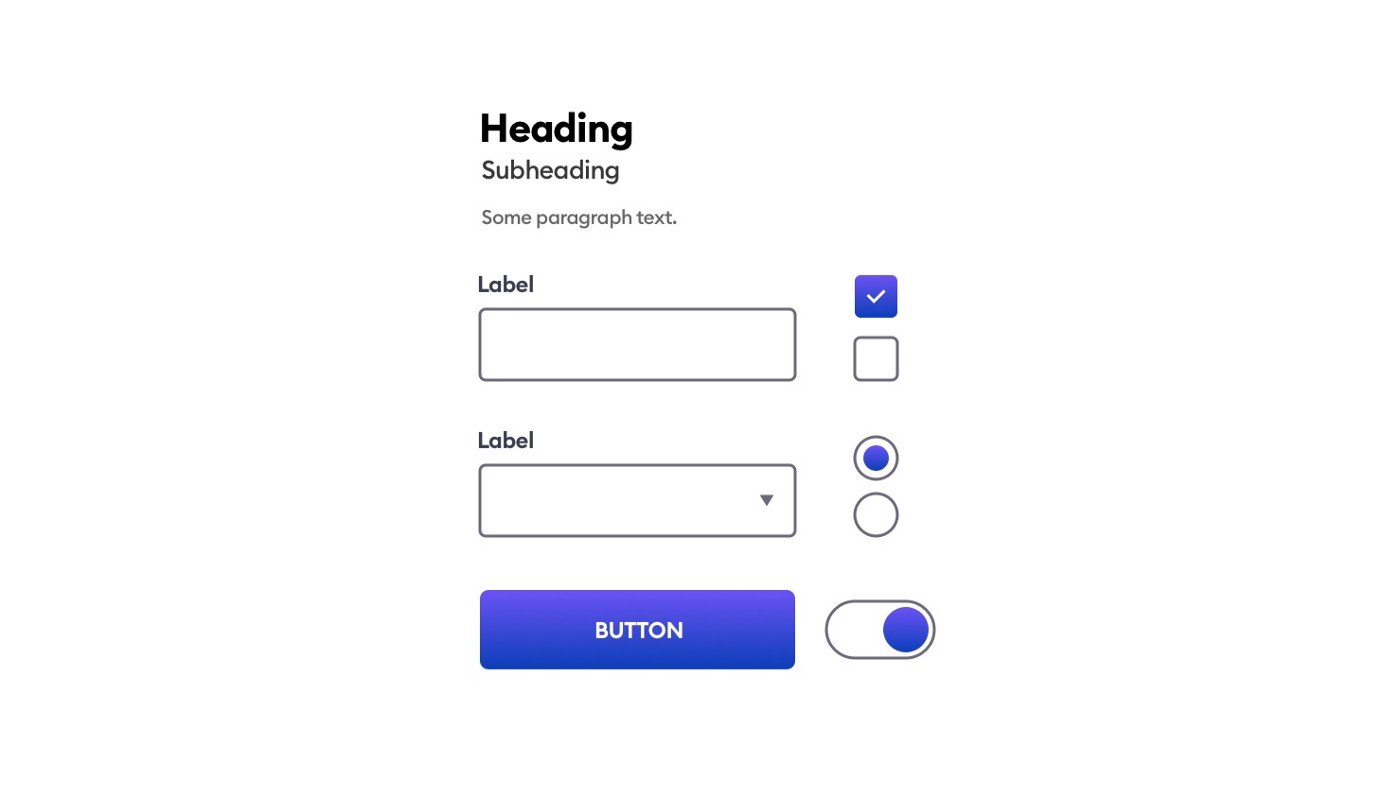
액세스 가능한 버튼, 텍스트 필드, 양식, 제목 및 단락이 있고 계층 구조와 가독성을 위해 적절한 간격을 사용하면 액세스 가능한 인터페이스로 끝납니다. 일부 사람들이 장식을 볼 수 없는 경우에도 제품 사용에 영향을 미치지 않습니다.

"접근 가능"이라도 접근 불가능할 수 있습니다.
위의 예를 살펴볼까요? 무엇을 볼 수 있습니까? 이 두 가지 카드 디자인이 있지만 그 중 어느 것이 100% 접근 가능한가요?
어느 것도 100% 접근 가능하지 않습니다. 하나는 대비가 좋지만 둘 다 접근성이 나쁩니다.
하나는 대비 문제로 인해 읽기가 조금 더 어려울 수 있지만, 다른 하나는 정렬이 좋지 않고 계층 구조가 불분명하여 가독성이 떨어집니다.
실용적인 디자인
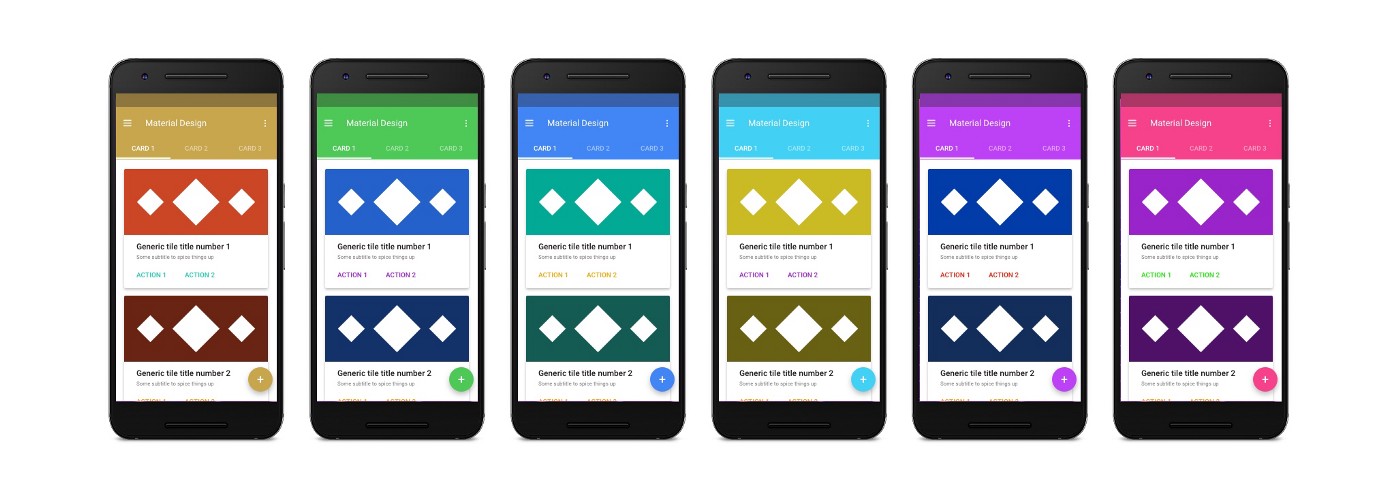
대부분의 접근성 옹호자들은 머티리얼 디자인 및 유사한 화이트 라벨 디자인 시스템을 따라야 할 규칙의 황금 사례로 제시합니다. 이것은 획일화됐으며, 창의력이 부족한 매우 슬픈 세계입니다. 물론 제품은 대부분의 경우 작업을 수행하기 위해 존재하지만 시각적 즐거움이 없으면 빠르게 잊혀질 것입니다.
우선, 그것은 내가 일부가 되고 싶은 미래가 아닙니다.
머티리얼 디자인은 디자이너가 아닌 사람들도 사용하기 쉽기 때문에 전세계를 장악했습니다. 텍스트 필드와 버튼의 일치하지 않는 모서리 반경의 차이를 실제로 볼 수 없는 사람들은 미리 만들어진 블록을 끌어다 놓기만 하면 양식이 만들어지거든요.

민주화는 좋을 수 있지만 대부분의 사람들이 디지털 제품을 원하는 경로는 아닙니다.
우리는 사람들이 좋아하는 앱에서 끊임없이 민주화를 봅니다. 그들은 항상 다른 것과 구별되는 스타일을 갖기 위해 약간 다른 것을 시도하고 도입하죠. 한 가지 예는 Clubhouse에서 다른 앱들과 매우 다른 둥근 모서리를 사용한다는 것입니다.

나는 문제를 해결하기 위해 여기에 있다
문제를 해결하거나 누군가의 삶을 더 쉽게 만드는 것이 우리가 하는 일입니다. 그러나 사람들은 또한 눈으로 구매합니다. 앱이 다른 모든 화이트 라벨 제품처럼 보인다면 당신이 만든 것을 아무도 시도하지 않을 것입니다. 당신의 얼마나 위대한 리서치로 훌륭한 플로우와 AAA급의 훌륭한 접근성을 일궈냈는지 관계 없이요.
접근성에 중점을 두는 것이 중요합니다.
오해하지 마세요. 디자인은 누구나 접근할 수 있어야 한다고 생각합니다. 접근성 문제를 지적하는 많은 디자이너들이 근본적인 기쁨의 감각으로 그것을 한다고 생각합니다. 마치 접근성이라는 제단 위에서 새롭고 흥미로운 스타일을 희생하는 것이 재미있는 것처럼 말입니다. 모든 것을 동일하게 만들고, 혁신으로 없애는 거죠. 접근 방법을 제대로 탐색하지 않고 개념을 거부하면 머티리얼 디자인 클론으로 가득 찬 세상으로 이어질 것이기 때문에 이것은 올바른 접근 방식이 아닙니다.

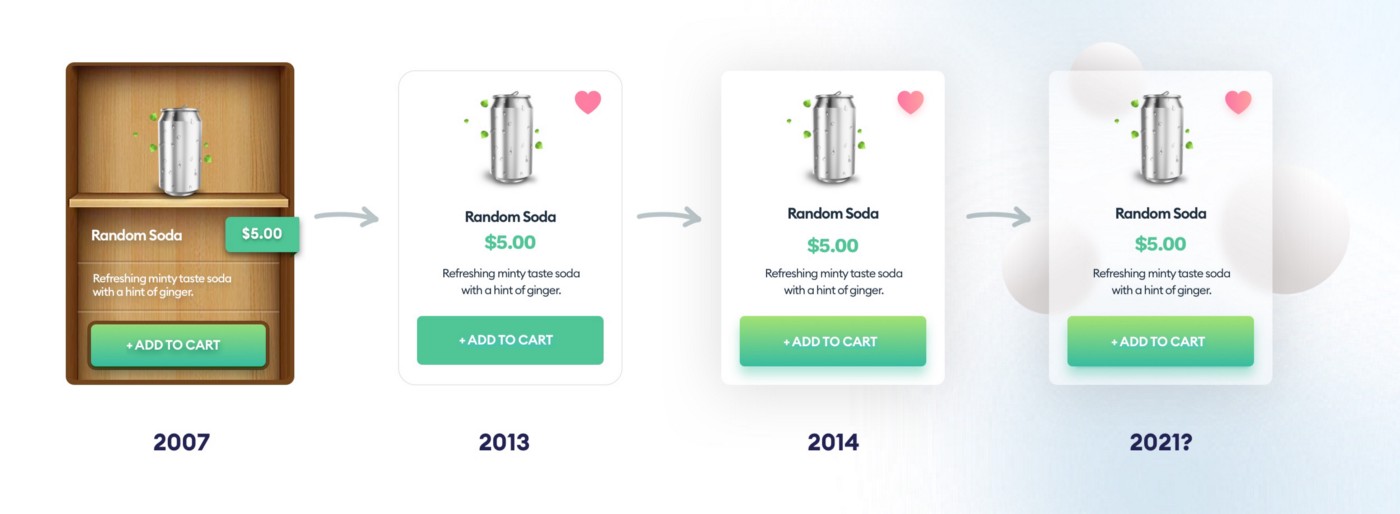
7년마다 선호하는 취향은 바뀐다
지루함에서 벗어날 수 없습니다. 우리는 원하는 모든 것을 불평할 수 있지만 대략 7년마다 디자인 트렌드의 추는 반대 방향으로 흔들리기 시작합니다. 참고로 2007년 첫 번째 iPhone 출시를 가정하면 스큐어모피즘이 오고 2013-2014년에 사라집니다. 지금은 2021년이고 우리가 더 많은 탐색을 하고 거기에 있는 것을 덜 반복하는 것을 볼 때입니다.

그래서 사람들은 최소한 Neumorphism , Glassmorphism 또는 Aurora 배경 을 시도하기를 열망했습니다. 우리는 다시 스큐어모피즘(Skeuomorphism)을 향해 편향되고 있으며, 예전처럼 지금은 미친 짓은 아니지만 우리는 확실히 우리가 사용하는 제품에 독창성과 공예를 원합니다. 그렇기 때문에 거친 나무 탁자 위의 수제 맥주가 많은 소비자들의 선택이 되고 있습니다. 물론 안전하고 맛도 비슷한 유로라거를 마신 후 종이로 채워진 IKEA 테이블 위에 올려놓을 수도 있습니다. 단순히 재미가 없습니다.
디자이너의 몫이다
우리는 디자이너로서 우리가 디자인한 제품을 접근 가능하게 만들 책임이 있습니다. 우리의 의견 없이는 어떤 디자인 트렌드도 접근할 수 없습니다. 물론 일부는 다른 사람보다 더 쉽게 달성할 수 있지만 저를 믿으십시오. 모든 스타일에 끔찍한 접근성을 제공할 수 있습니다.

규칙은 간단합니다 . 모든 중요한 UI 요소에 액세스할 수 있도록 합니다. 그것은 버튼, 양식, 제목 및 단락을 의미합니다. 그런 다음 크기와 간격을 통해 적절한 계층 구조를 적용합니다. 이 작업이 끝나면 장식을 마음껏 바꿀 수 있습니다. 그 장식에는 지난 몇 년간의 디자인 스타일 중 하나, 모두 혼합 또는 완전히 새로운 것이 포함될 수 있습니다.
당신이 만드는 제품에 영혼을 담으세요. 사용자가 감사할 것입니다.