2022. 5. 13. 11:14ㆍ디자인 자료: UX UI (번역)
이 글은 Pencile & Page의 UX Pattern Analysis: Enterprise Filtering를 번역한 글입니다.
Written By: Fanny Vassilatos & Ceara Crawshaw
링크: https://pencilandpaper.io/articles/ux-pattern-analysis-enterprise-filtering/
E커머스를 넘어서..
대부분의 애플리케이션에서 필터링이 필요한 이유는 데이터가 복잡하고 종종 사용자가 생성하기 때문입니다. 우리는 일반적으로 긴 프로젝트 제목, 예측할 수 없는 사용자 정의 필드, 복잡하고 부가적인 변수 등을 다루고 있습니다.
필터는 언제 사용됩니까?
필터는 동일한 요소를 많이 찾을 수 있는 모든 화면과 관련이 있습니다. 이는 데이터 테이블 인터페이스, 카드 기반 보기, 또는 모든 목록 유형 페이지에 해당됩니다.
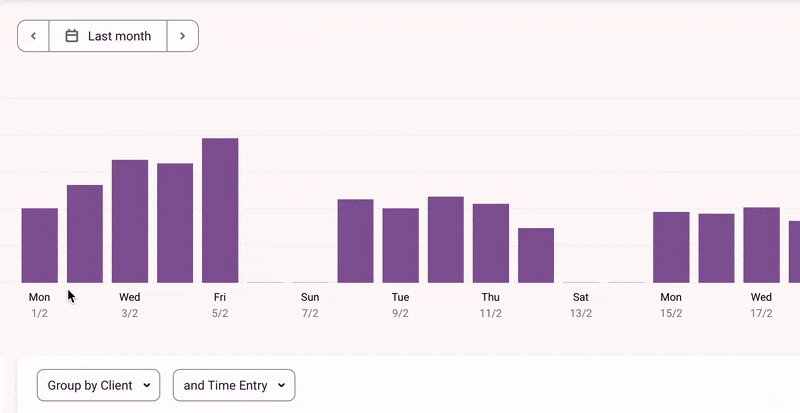
분석 화면과 대시보드에도 필터가 필요합니다. 이러한 유형의 UI에서 사용자는 표시되는 항목의 수를 필터링하는 것이 아니라 차트 및 그래프를 렌더링하는 데 포함된 데이터의 범위 또는 유형을 필터링합니다. 기간, 대상 유형, 표시되는 측정항목, 값 범위 등을 생각해보세요.
필터가 중요한 이유
필터링을 위한 탁월한 사용자 경험은 사용자가 '필터링 방법을 배울' 필요가 없는 걸 의미합니다. 실제로 필터링 인터랙션 더 원활할수록 이상적인 결과를 식별하는 데 더 많은 인지 에너지를 소비하게 됩니다. 번거로운 인터랙션에 에너지를 낭비하지 말고 가능한 한 최소한의 부담으로 목표를 달성하도록 돕습니다.
필터와 그 속성은 또한 사용자에게 데이터와 전체 시스템이 제공할 수 있는 것에 대해 교육하는 것 이상의 가치가 있습니다. 필터링 상호 작용이 현재 데이터 유형에 맞게 잘 설계되고 맞춤화되면 경험이 직관적으로 느껴지고 사용자가 통제할 수 있고 덜 압도되는 느낌을 받을 수 있기 때문이죠.
고려해야 할 사항
귀하의 데이터는 무엇으로 구성되어 있습니까?
필터를 만들 때 데이터 구조를 잘 알고 있어야 합니다. String(문자열) 대 Boolean(0 또는 1)은 무엇으로 구성됩니까? 기간 또는 날짜와 관련된 것은 무엇입니까? 숫자 값 대 텍스트 문자열, 양적 값 대 질적 값 등. 이러한 서로 다른 유형의 데이터에는 서로 다른 유형의 선택 입력이 필요합니다.
모든 데이터 포인트 미러링
기존의 모든 데이터 포인트는 필터에 반영되어야 합니다. 전. 항목 또는 목록 항목에 "최종 수정 날짜: 날짜"를 표시하면 사용자는 수정 날짜를 기준으로 필터링할 수 있을 것으로 기대합니다.

사용자의 우선 순위 이해
시간을 내어 필터를 표시할 순서의 우선 순위를 정하십시오. 데이터의 모든 잠재적 속성을 미러링하는 것이 가장 좋지만 사용자의 관점에서 모두 동일하게 유용하지 않습니다. 어떤 필드가 더 많이 보고 가장 자주 수정되는 경향이 있습니까? 이렇게 인기 많은 속성은 필터 구성 요소에서 더 빠르게 접근하고 잘 보여야 합니다.

또한 마지막 요점은 속성의 우선 순위를 지정하고 그 안에 중첩된 값의 우선 순위를 지정한다는 것을 나타냅니다. 이제 이것은 표시해야 하는 값의 수에 따라 크게 달라집니다. 값이 적을수록 어느 것을 먼저 보여줄지를 마음대로 결정할 수 있습니다. 값 집합이 많을수록 간단한 알파벳 순서를 구현하는 것이 좋습니다.

멈출 때를 아십시오
또한 필터가 과도하게 되지 않도록 한계점을 스스로 설정해야 합니다. 10개 항목 목록에 대해 사용자에게 고급 필터를 제공하면 UI는 불필요하게 복잡해질 수 있습니다. 그러나 데이터와 사용자를 가장 잘 알고 있으므로 필터의 깊이가 데이터 자체의 깊이와 양을 반영하는지 확인하십시오.
시스템에서는 어떻게 처리합니까?
혹은 얼마나 빠를 수 있습니까? 이것은 사용자가 입력 직후 필터가 반영하여, 한 번에 하나씩 적용되는지 혹은 "적용" 혹은 "검색" 버튼이 있어서 구성 요소에 선택한 모든 필터가 결과에 모두 함께 적용되는지를 결정하기 때문에 중요한 부분입니다.
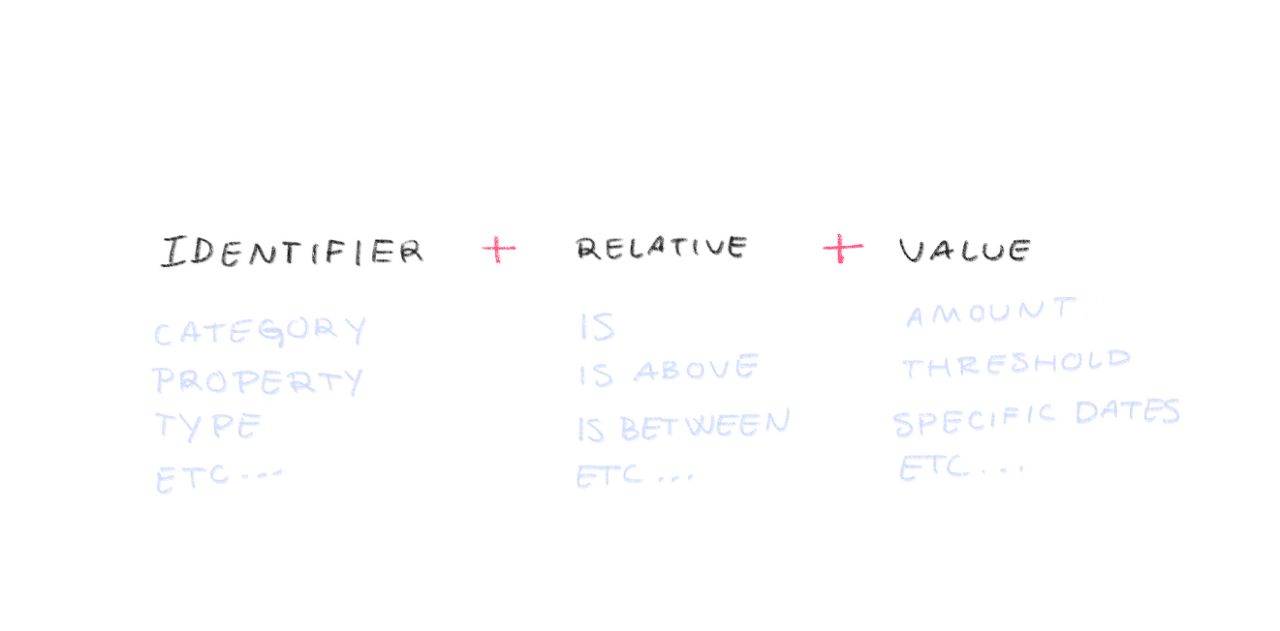
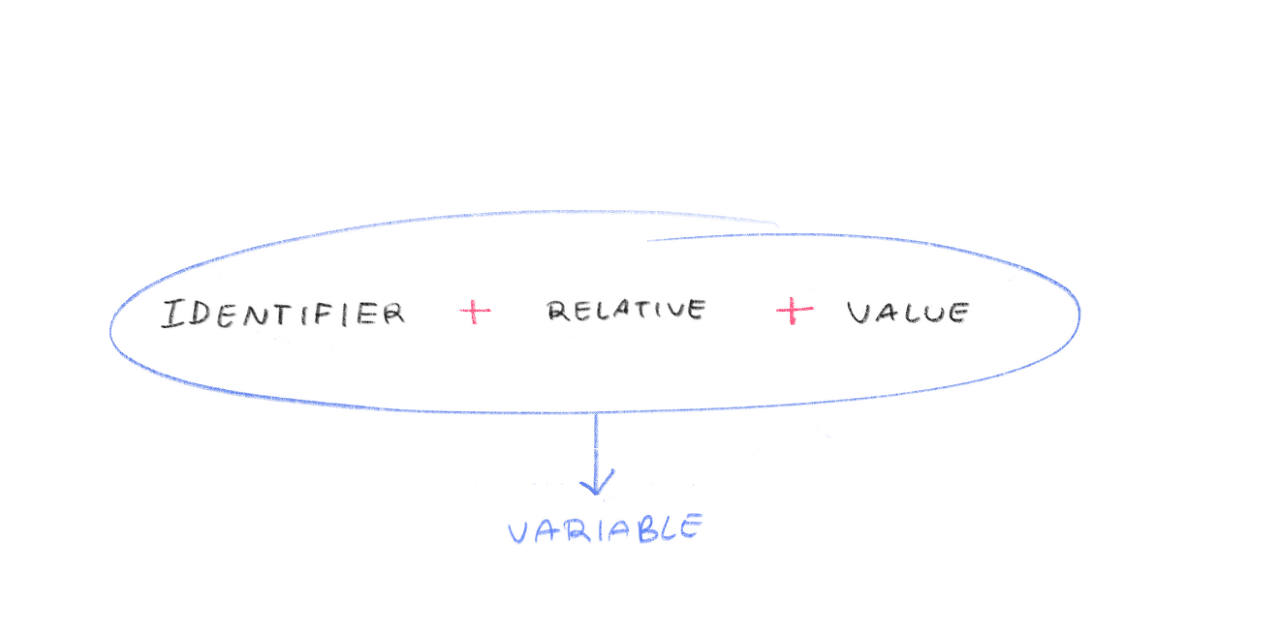
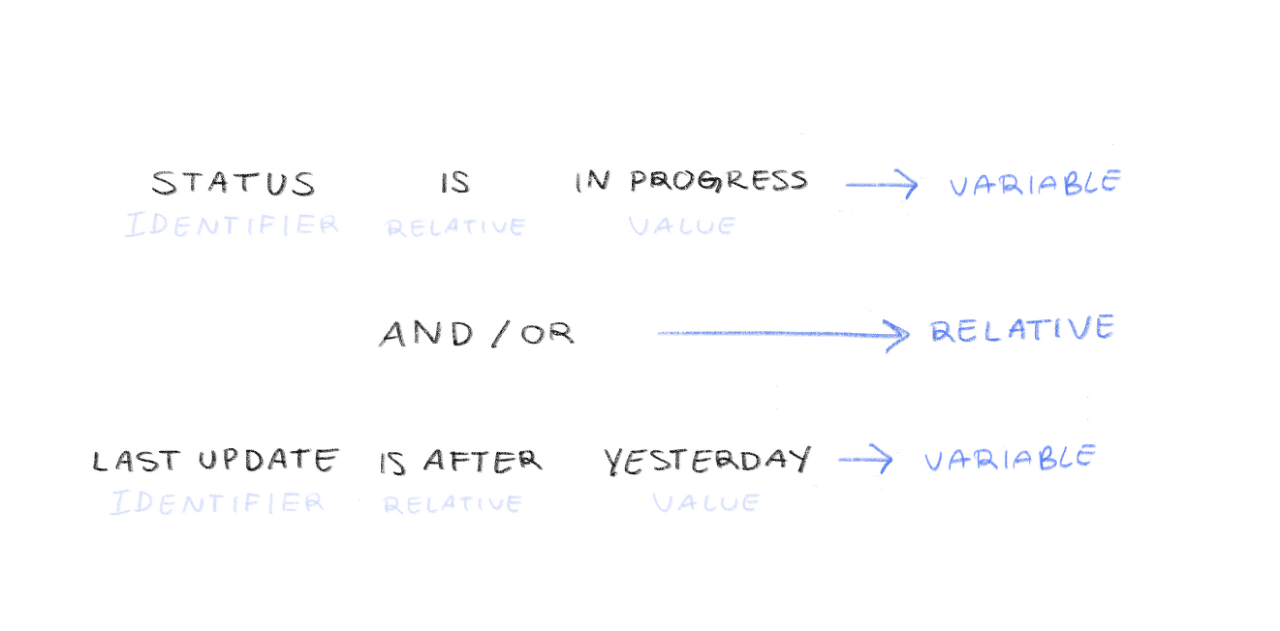
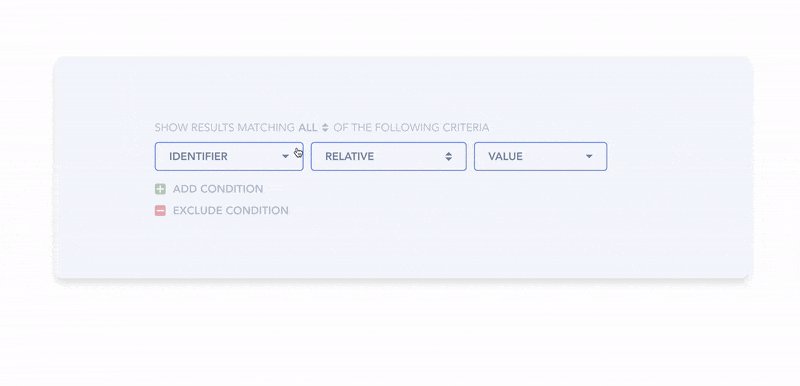
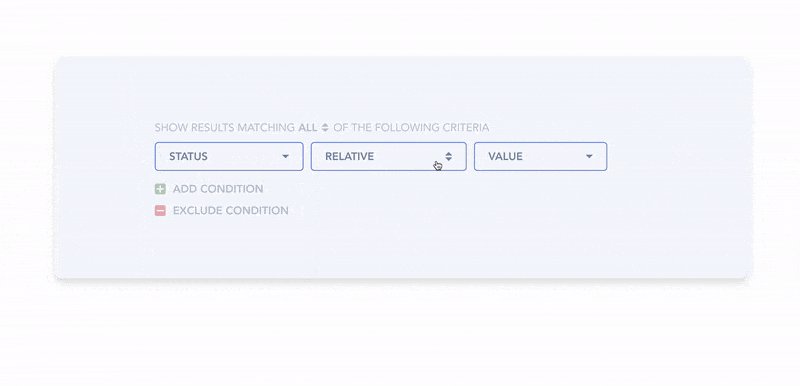
필터의 구조
식별자(Identifier)는 대상 속성 또는 카테고리입니다 .
값(Value)은 특정 값입니다 .
찾고 있는 속성 (금액 임계값, 특정 날짜 등)
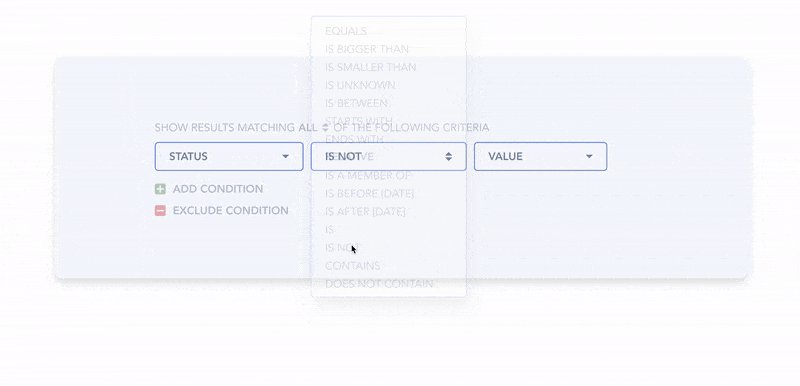
상대값(Relative)는 의도한 관계입니다 .
식별자와 값 사이(보다 큼, 값 x 와 값 y 사이 등) 또는 변수 사이(and/or 로직 등)


상대값을 선택하는 것은 종종 사용자에게 달려 있지 않으므로 시스템에서 신중하게 규정해야 합니다. 상대값은 때때로 사전 설정 옵션의 형태로 패키지되며, 잘 고려하면 사용자에게 소중한 시간을 절약할 수 있습니다.


그렇지 않고 사용자가 그 세분화할 필요가 있는 경우, UI에서 상대값을 사용하여 원하는 대로 조정할 수도 있습니다. 아래에서 고급 필터 에 대해 자세히 설명합니다 .
포지셔닝
필터 구성 요소를 페이지에 배치해야 하는 위치와 관련하여 기본적으로 세 가지 옵션이 있습니다. 왼쪽 수직 사이드바, 현재 콘텐츠와 직접 인라인 또는 수평 필터 막대로 사용할 수 있습니다. 결정은 컨텍스트 및 확장성 요구 사항에 따라 다릅니다.
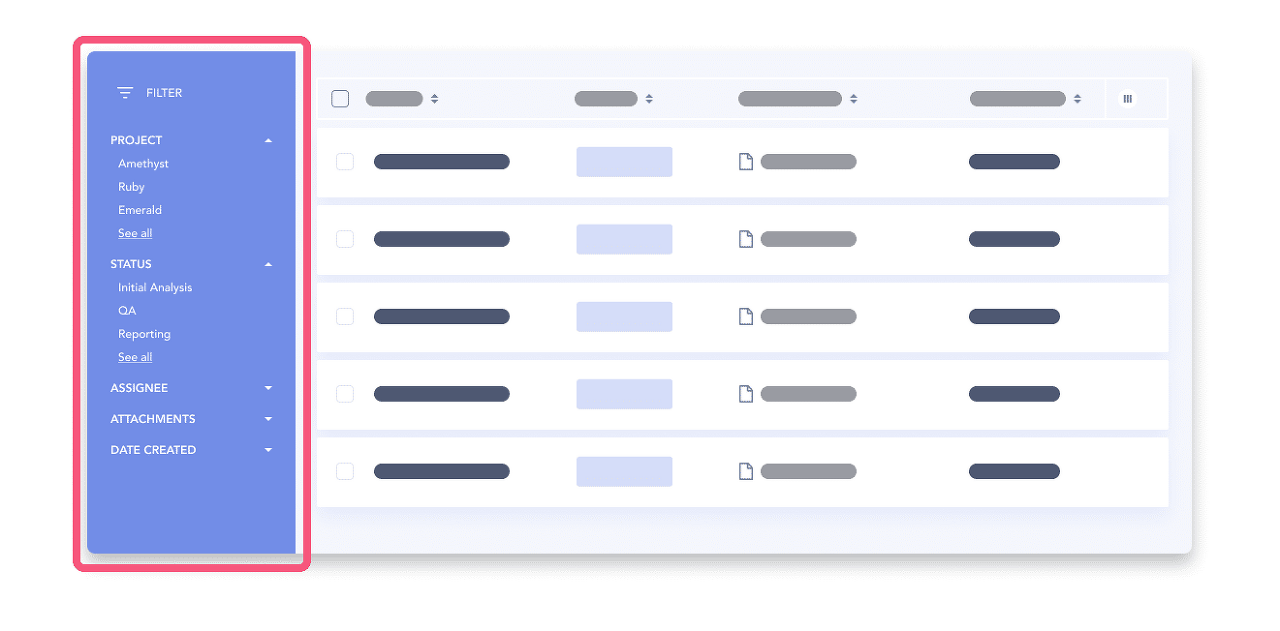
사이드바
컨텍스트 수준: 🔴 낮음(전체: 전체 페이지에 영향을 줌)
확장성: 🟢 높음

왼쪽 사이드바는 공간 활용 측면에서 확장성이 더 높기 때문에 수직으로 확장할 수 있는 확장 가능한 섹션 안에 더 많은 값을 중첩할 수 있습니다.
그러나 이 패턴을 사용하면 필터가 페이지 전체에 영향을 줍니다. 해당 페이지의 모든 요소가 필터링 옵션에 의해 효과적으로 영향을 받는지 확인해야 합니다. 그렇지 않으면 혼동을 일으킬 위험이 있습니다.
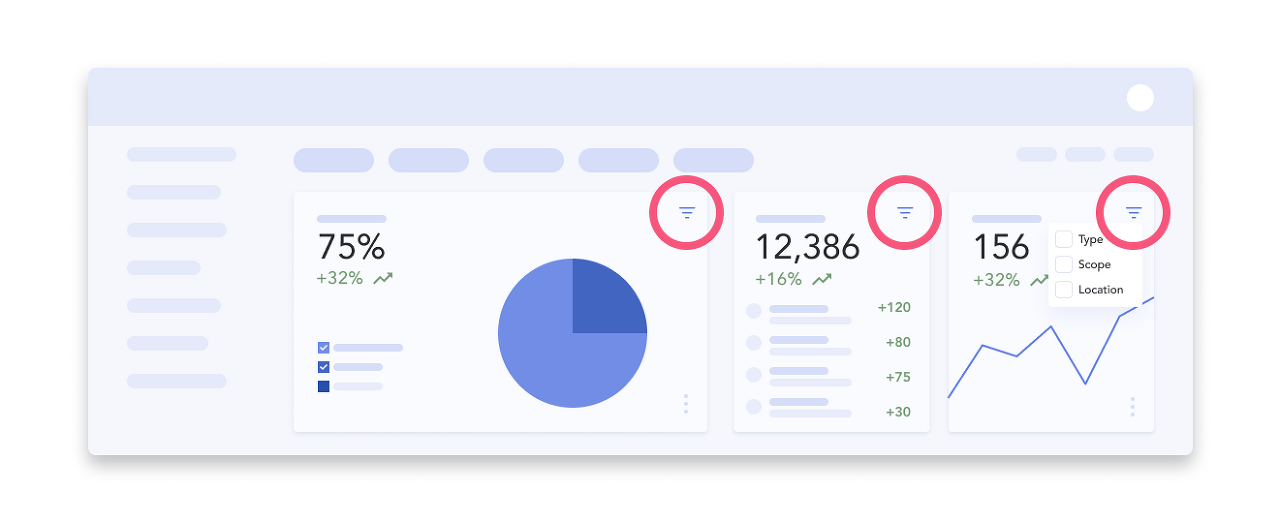
인라인
컨텍스트 수준: 🟢 높음(구성 요소 수준에서 컨텍스트화됨)
확장성: 🔴 낮음

필터는 구성 요소 수준에서 완전히 작동할 수 있습니다. 데이터 구조가 서로 다른 다양한 차트, 그래프 및 테이블로 구성된 대시보드가 있다고 가정해 보겠습니다. 전역 필터링은 사용할 수 없습니다. 필터링 구성 요소는 컨텍스트에 있어야 합니다.
일부 전역 필터를 페이지 수준에서 유지하도록 결정할 수도 있지만 페이지 전체에 직접 소규모 필터 메커니즘을 제공할 수도 있습니다. 여기서 단점은 공간이 빨리 부족해질 수 있다는 것입니다. 본질에 충실해야 합니다.
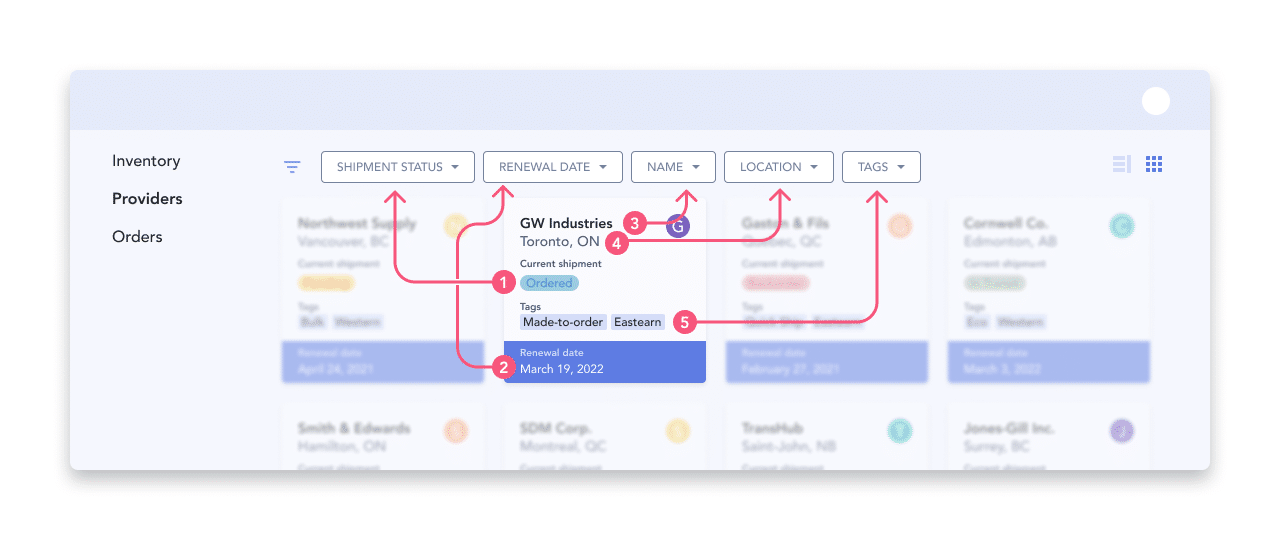
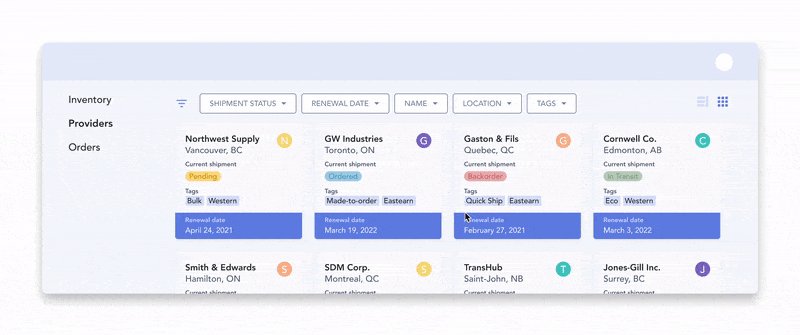
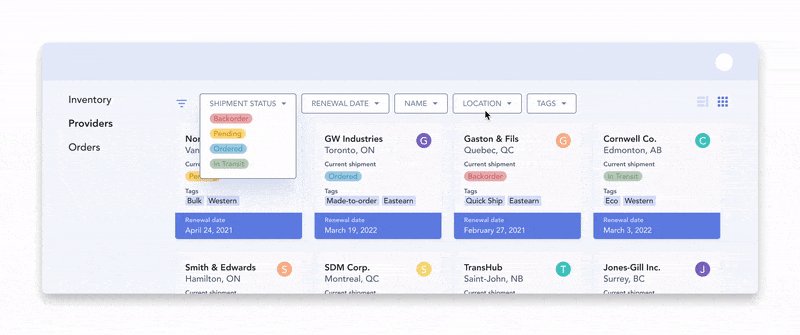
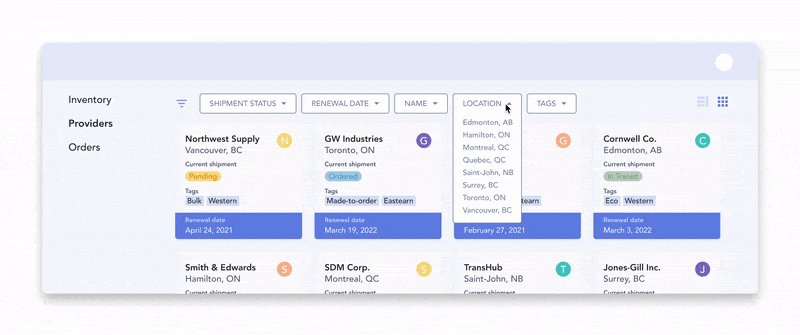
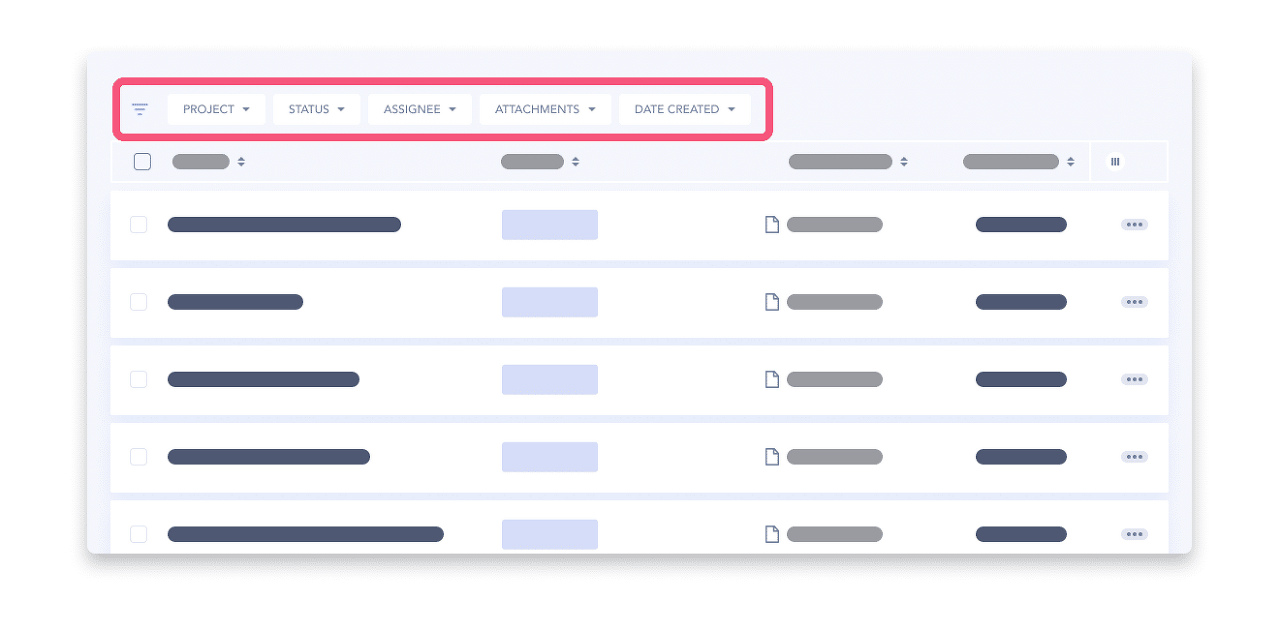
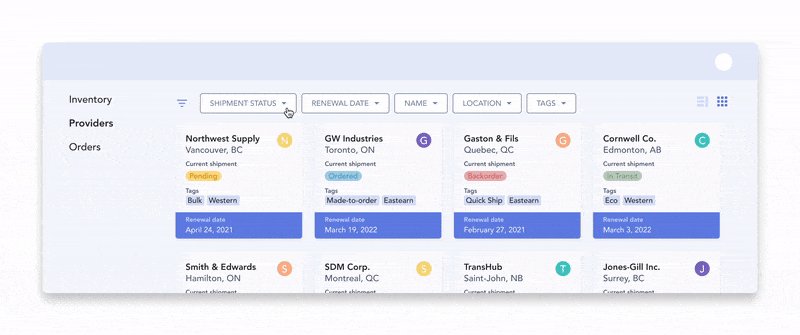
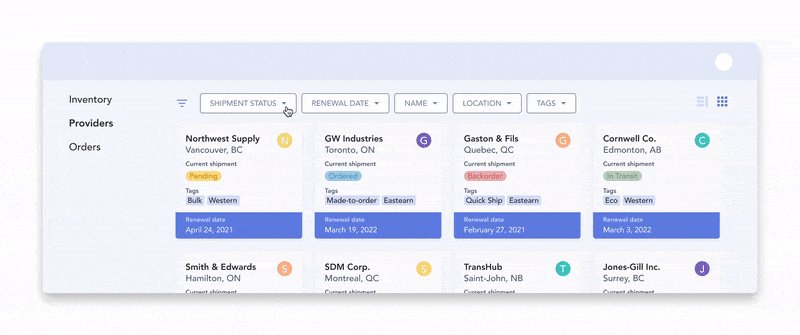
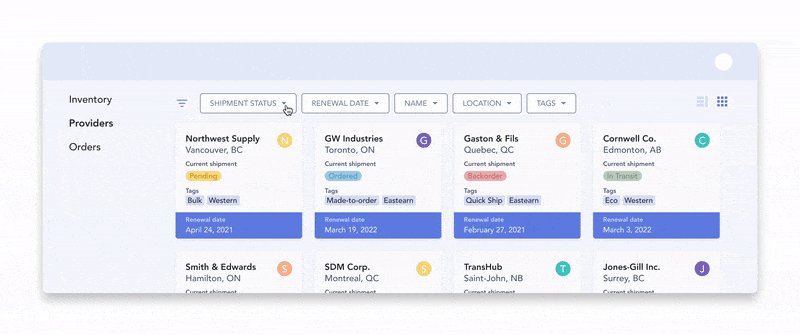
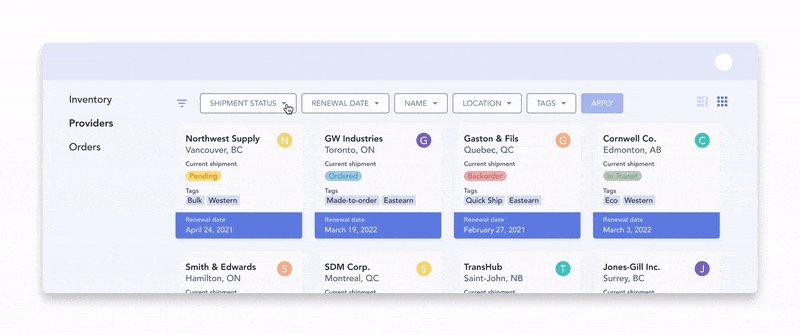
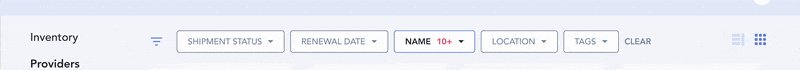
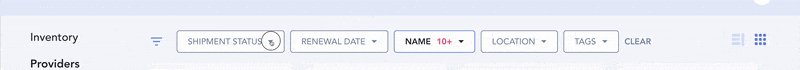
필터 바
컨텍스트 수준: 🟡 하이브리드(전체 페이지에 영향을 줄 수 있거나 한 번에 한 섹션에 영향을 줄 수 있음)
확장성: 🟡 중간

필터 막대를 페이지의 특정 부분 위에 배치하여 해당 항목만 필터 입력을 반영하도록 할 수 있습니다. 전역 필터링이 작동하지 않는 다양한 데이터 구조를 보여주는 섹션으로 구성된 페이지에 좋은 옵션입니다.
가로 막대 옵션은 페이지 너비로 제한되기 때문에 확장성이 약간 떨어집니다. 즉, 사용자는 드롭다운 메뉴를 탐색해야 합니다.
언제 가져올까요?
언제 가져올지 어떻게 알 수 있을까요? 이것은 현재 가지고 있는 데이터의 양, 시스템 성능 및 사용자 기대치에 따라 달라집니다.
라이브 필터링
한 가지 옵션은 결과를 즉시 가져오는 것입니다. 사용자가 선택하는 즉시 데이터가 새로 고쳐지고 필터링된 결과가 표시됩니다. 이는 작은 필터 목록에서 선택하는 것과 같이 이해 관계가 낮은 상호 작용에 대해 예상됩니다. 다중 선택 필터 또는 더 복잡한 필터를 처리한 후, 보조 트리거와 같은 역할로 필요할 수 있습니다.

필터별
여기서 중간 옵션은 필터를 한 번에 하나씩 적용하는 것입니다. 사용자가 다중 선택 드롭다운 내에서 선택을 완료하도록 하면 자동으로 업데이트되는 결과의 방해 없이 검색, 스크롤, 필요한 것을 선택할 수 있습니다. 그런 다음 해당 특정 식별자로 작업이 완료되면 결과를 트리거할 수 있습니다. 드롭다운을 클릭하여 닫거나 인라인 '적용' 버튼을 클릭하면 됩니다.

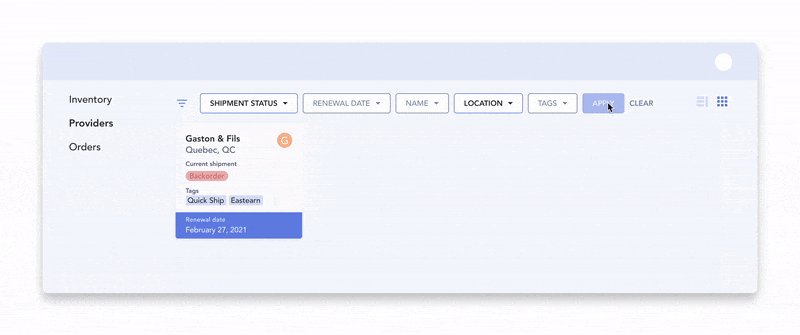
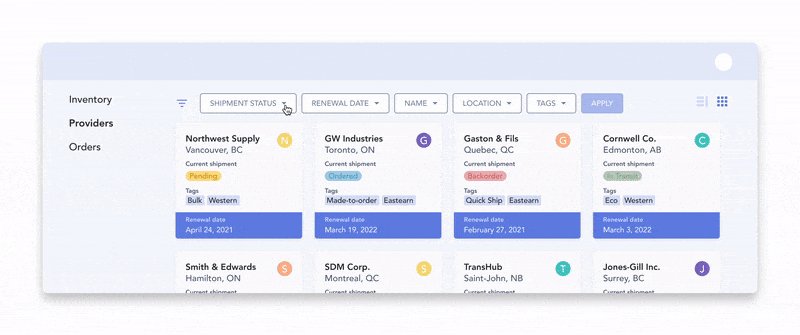
일괄 필터링
세 번째 옵션은 결과를 한 번만 가져오는 것입니다. 사용자는 다양한 드롭다운을 탐색하고 검색하고 스크롤하여 원하는 필터가 모두 입력되었을 때만 전역 '적용' 버튼을 클릭합니다. 이 방법은 데이터 세트가 매우 많거나 성능이 낮은 앱에 가장 적합합니다.

사용할 수 있는 패턴
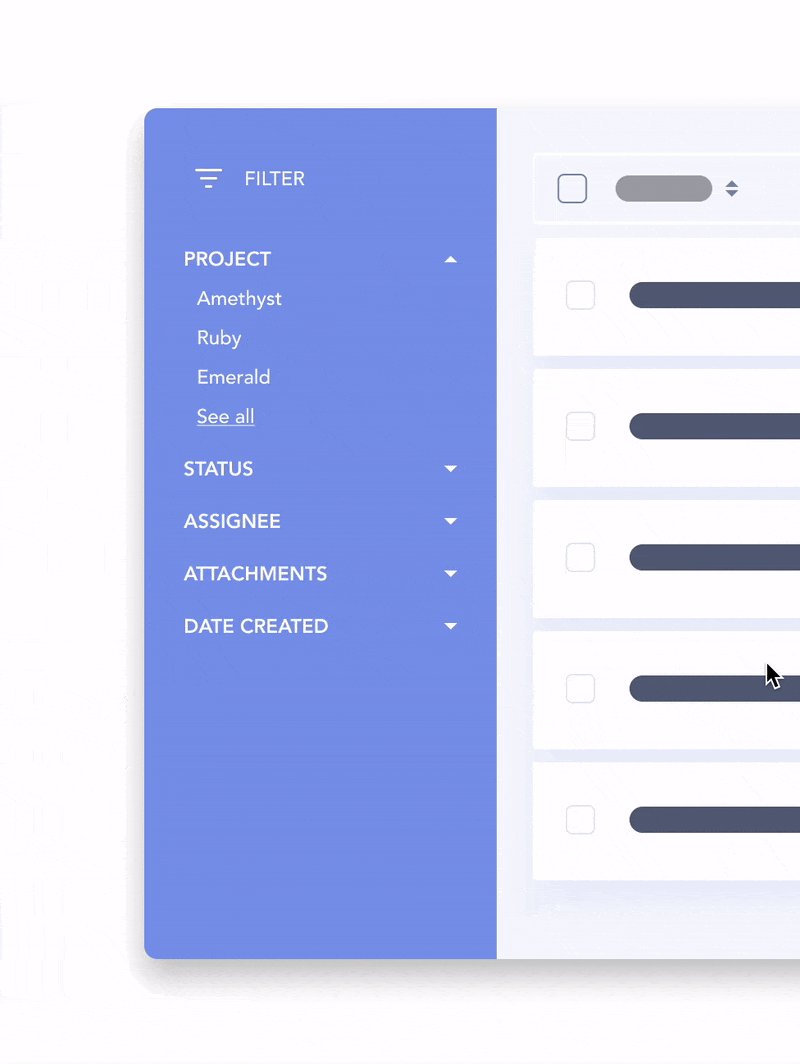
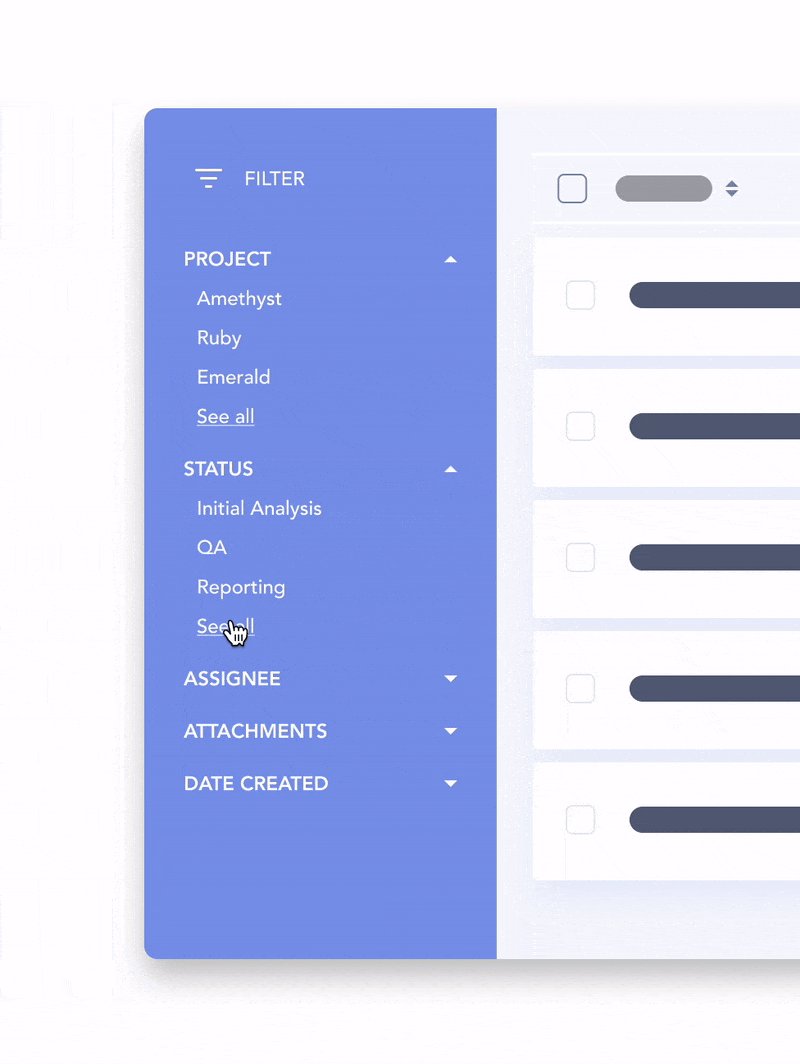
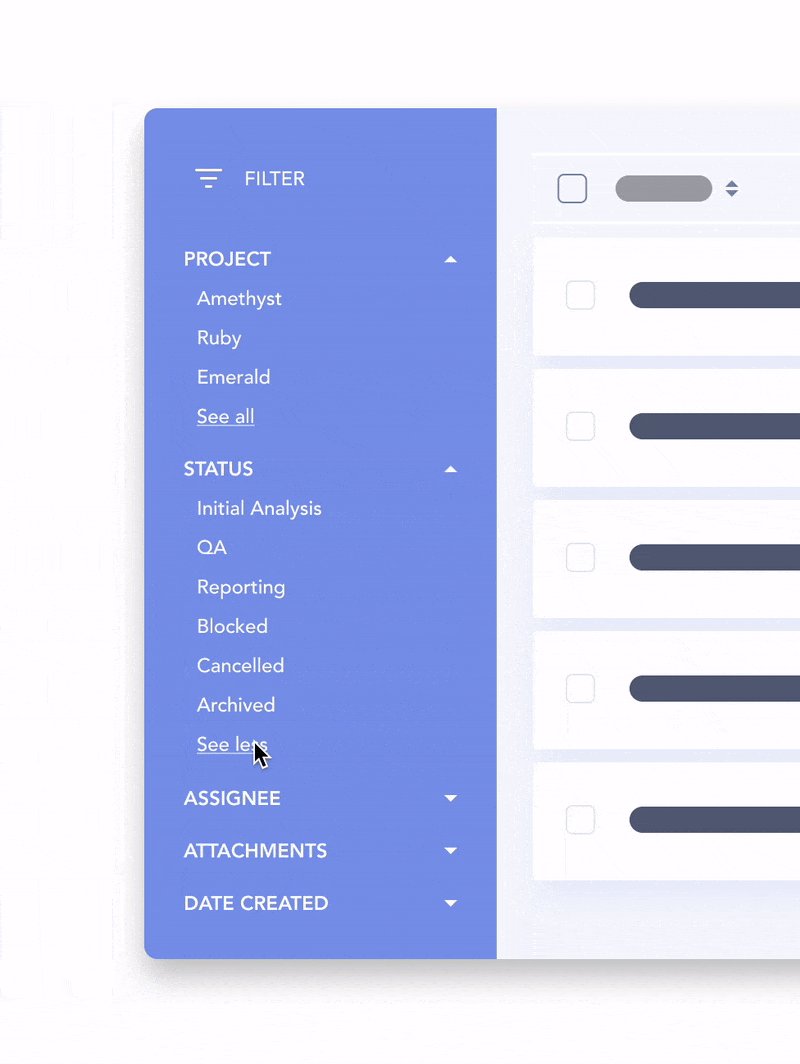
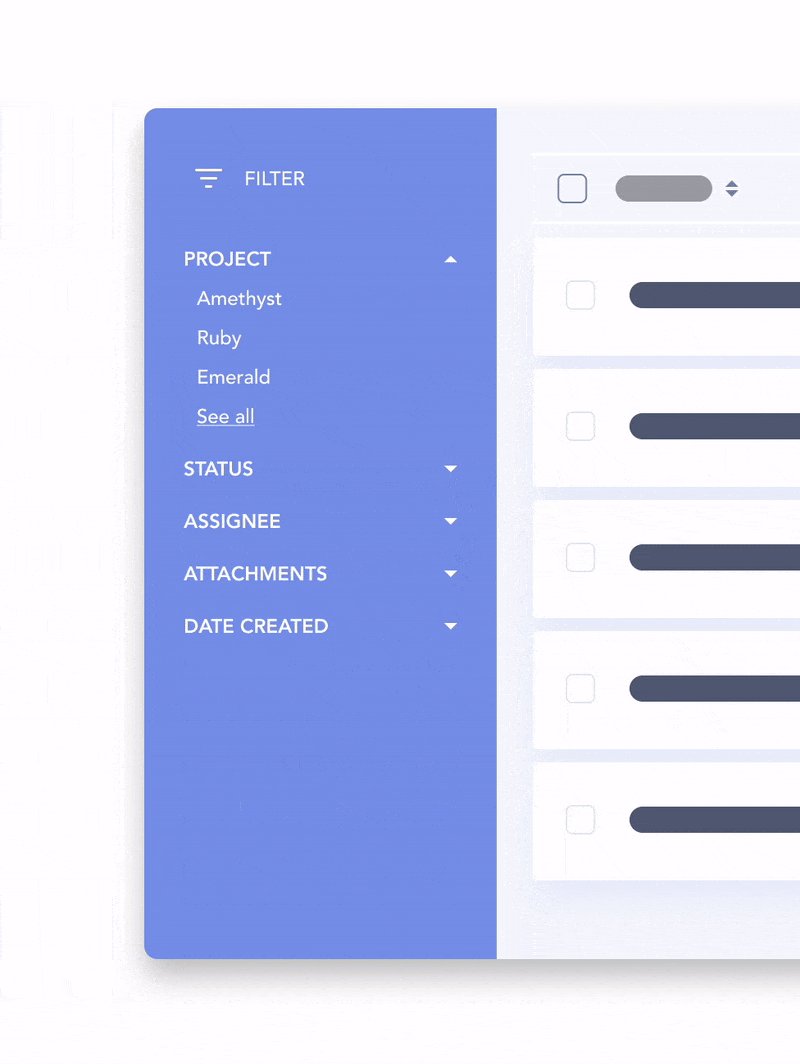
확장 가능한 섹션
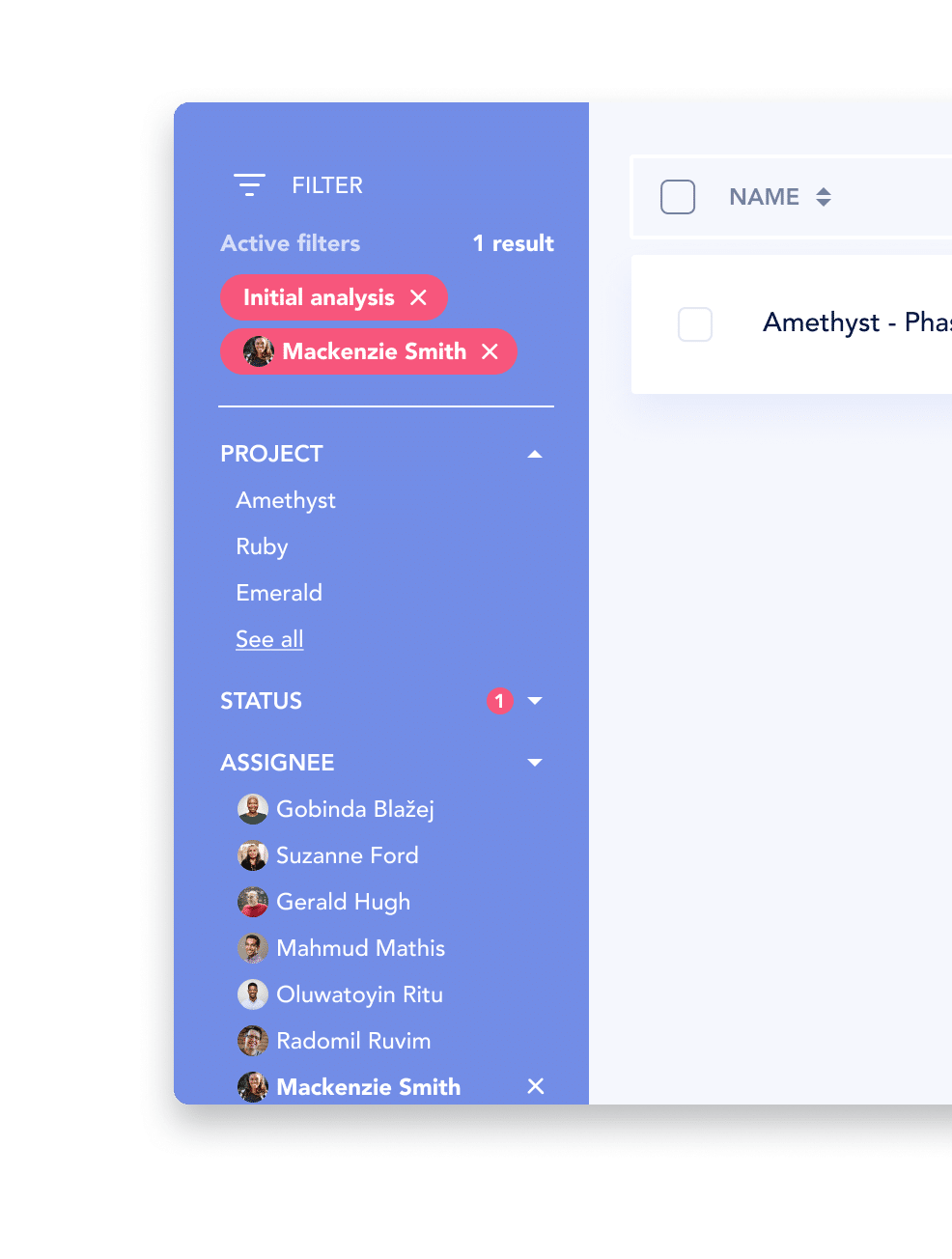
필터 사이드바의 경우 확장 가능한 섹션이 필요합니다. 기본적으로 몇 가지 항목을 표시하고 "모두 표시" 메커니즘을 제공할 수 있습니다. 이렇게 하면 검색 가능성이 증가하고 값의 우선 순위를 충분히 정했다면 중첩된 수준을 파고들 필요가 없도록 하여 사용자의 소중한 클릭을 절약할 수 있습니다.
또한 시스템이 감당할 수 있는 가져오기 유형에 따라 "적용" 버튼을 섹션 수준과 최상위 수준에 배치할 수 있습니다.

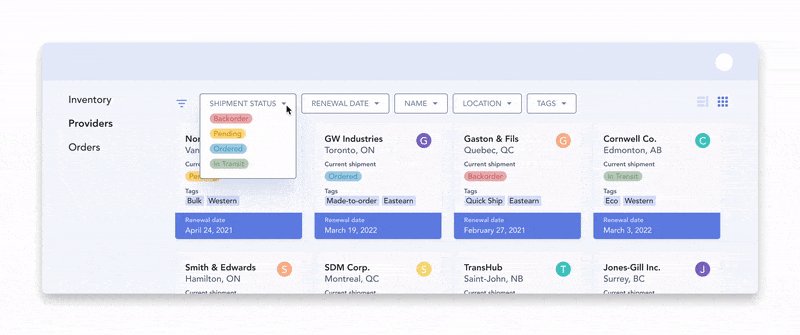
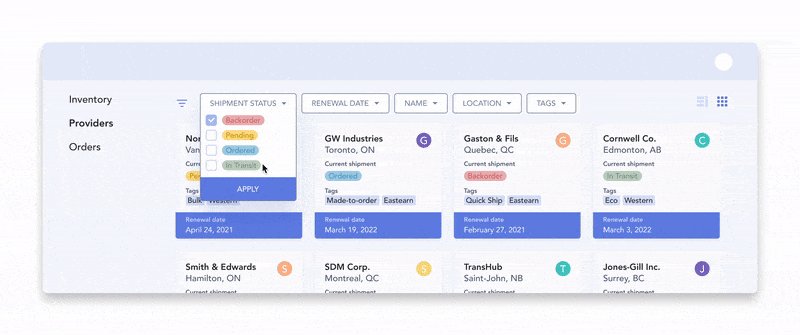
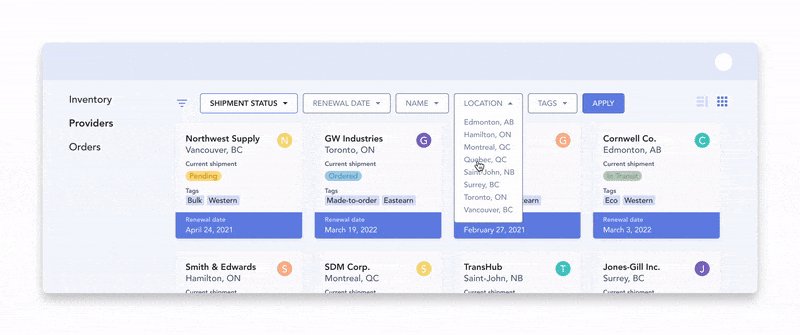
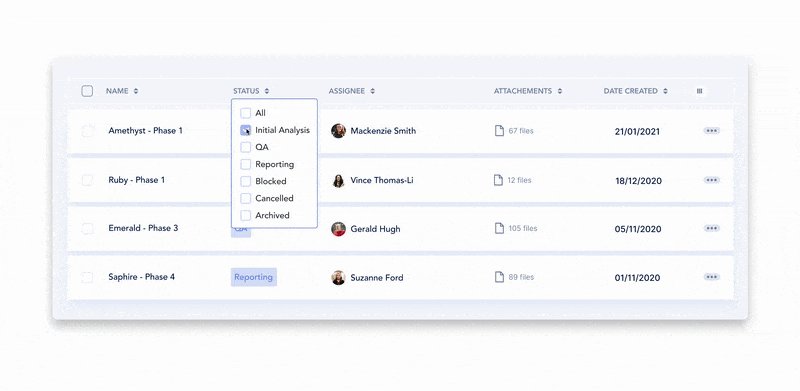
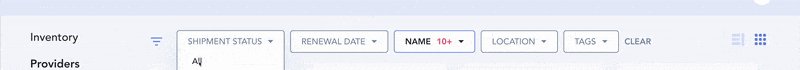
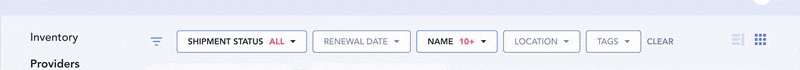
드롭다운 메뉴
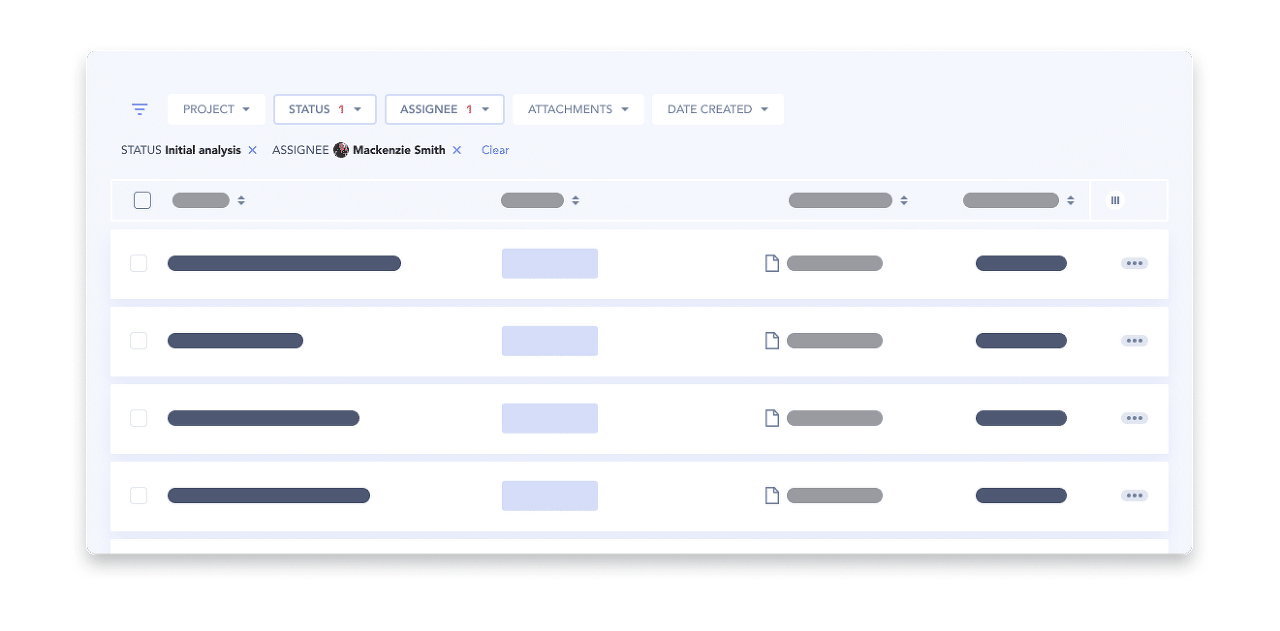
상단 표시줄로 배치된 필터의 경우 추가 옵션을 표시하려면 드롭다운 메뉴에 의존해야 합니다. 입력 유형이 데이터 유형을 반영하는지 확인하십시오.
- 라디오 버튼 vs. 체크박스
언제 단일 옵션과 다중 선택을 허용해야 합니까? - Boolean에는 드롭다운이 필요하지 않습니다.
True/False 필터는 간단한 체크박스나 토글이 될 수 있습니다. - 검색 매커니즘 제공
선택할 수 있는 값이 많은 드롭다운 메뉴를 위한 기능
오토포커스(자동 초점) 활성화!
검색을 포함하는 경우 드롭다운 메뉴 또는 확장 가능한 섹션을 클릭하는 즉시 사용자가 입력을 시작할 수 있는지 확인하십시오.
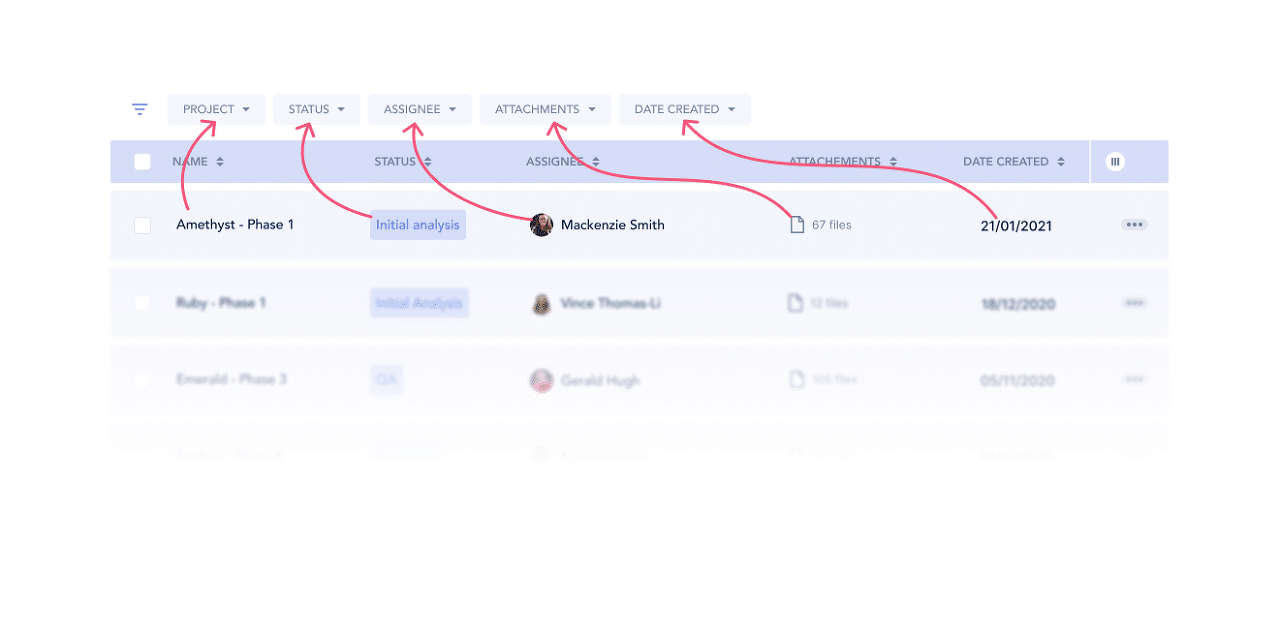
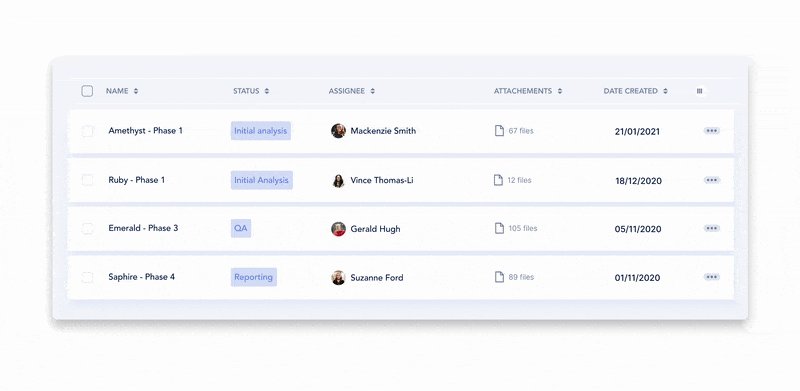
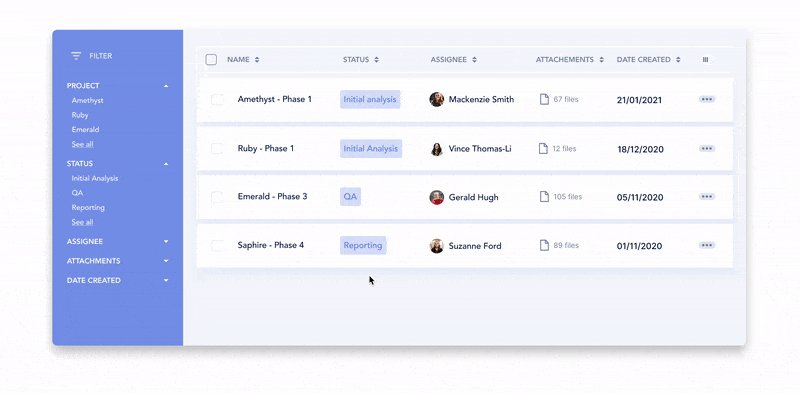
테이블 헤더 필터링
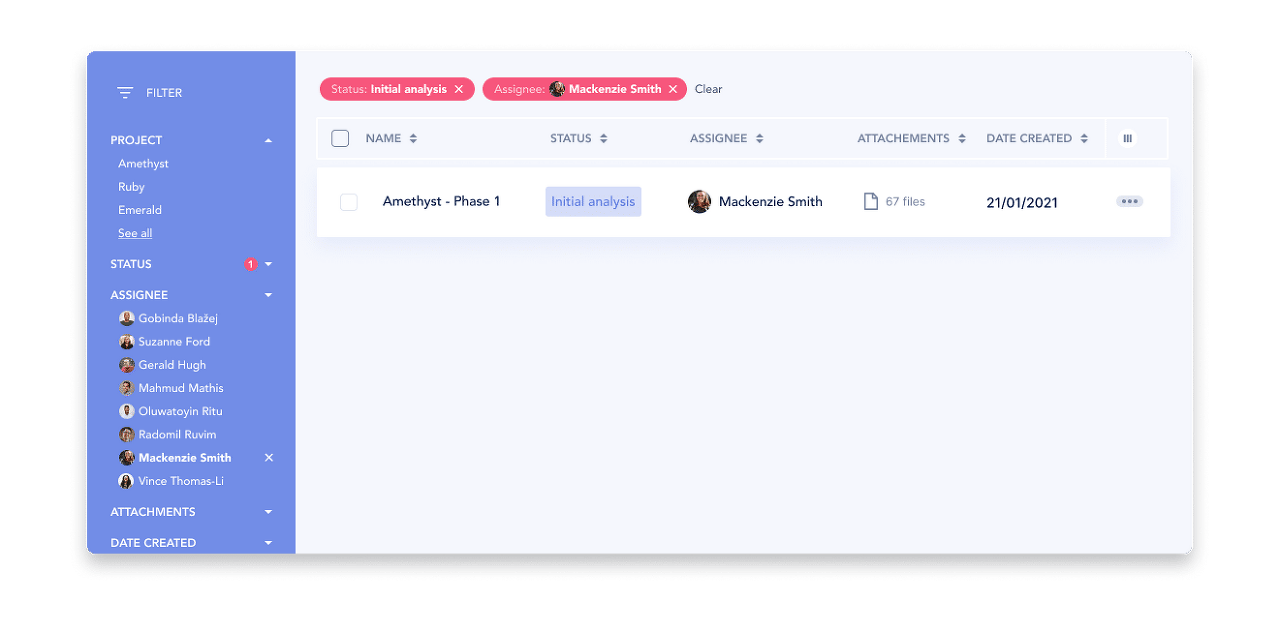
테이블 인터페이스용 필터를 구축하는 경우 테이블 조회용 필터를 설계하는 효과적인 방법은 열 수준에서 직접 메커니즘을 포함하는 것입니다. 이렇게 하면 사용자가 입력 바로 아래에서 결과가 변경되는 것을 볼 때 사용자를 위해 가장 높은 수준의 컨텍스트를 유지하게 됩니다.

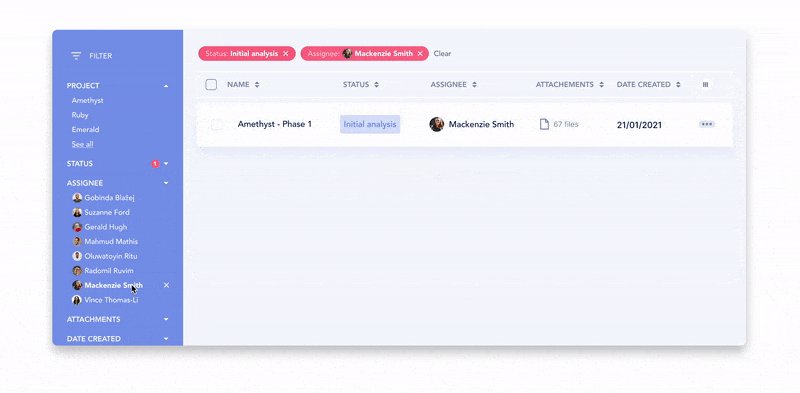
칩 또는 태그
필터를 추가해야 할 때(상대성을 기억하십니까? 그 때 시스템에 다른 변수 위에 변수를 추가하고 결합된 필터와 일치하지 않는 것은 제외하도록 요청하는 경우), 칩 또는 태그는 이를 전달하는 좋은 방법입니다.
일반적으로 이러한 변수는 이미 존재하므로 사용자가 하나 이상의 드롭다운 메뉴에서 선택할 수 있으며 제거하기 쉬워야 합니다.

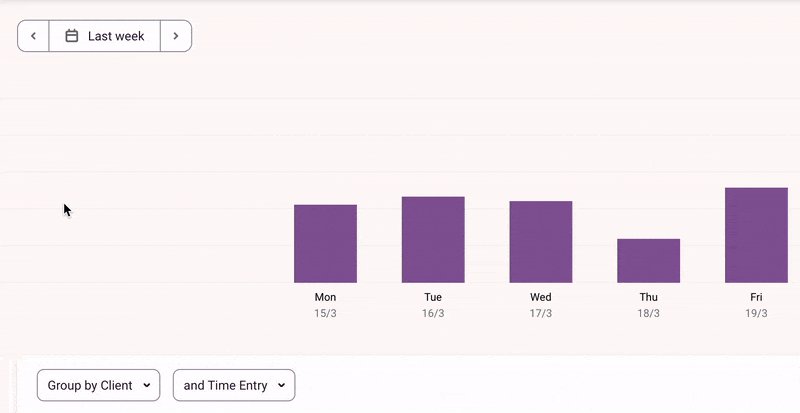
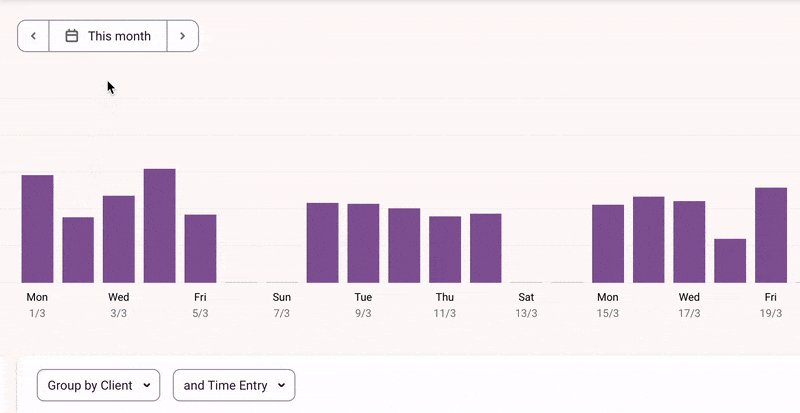
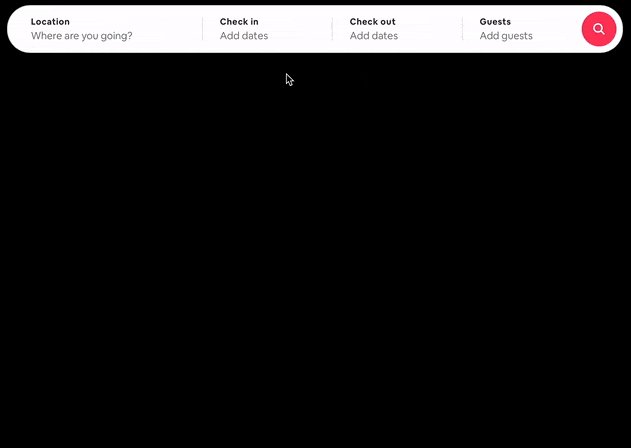
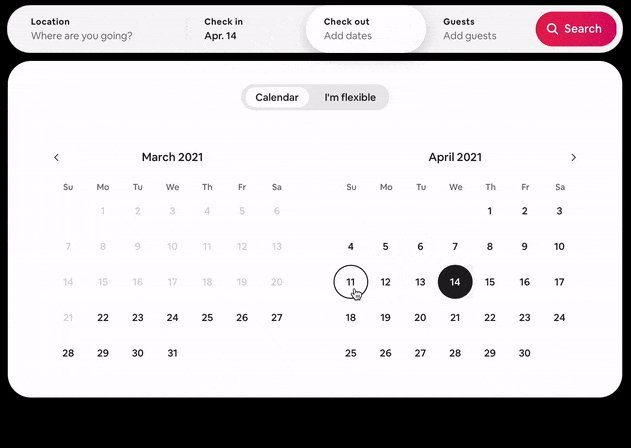
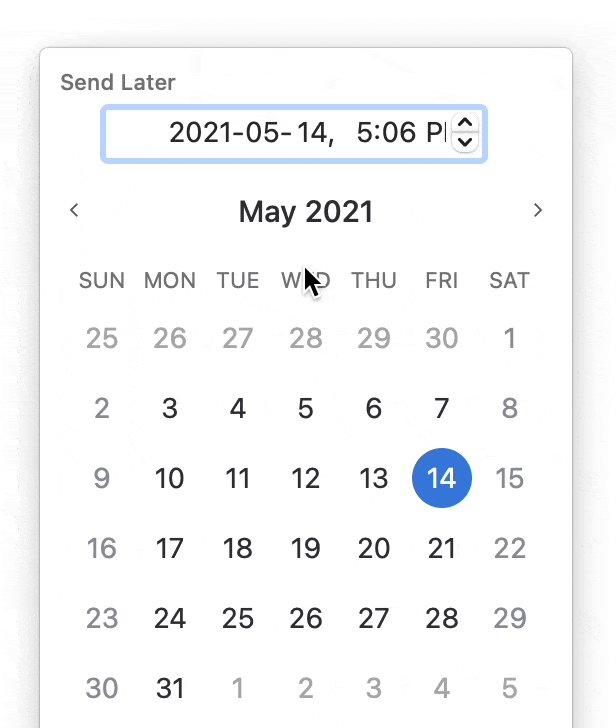
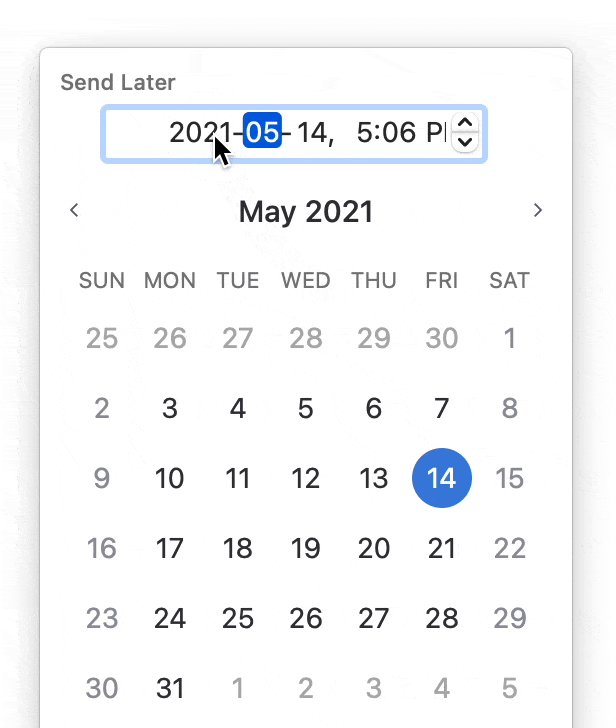
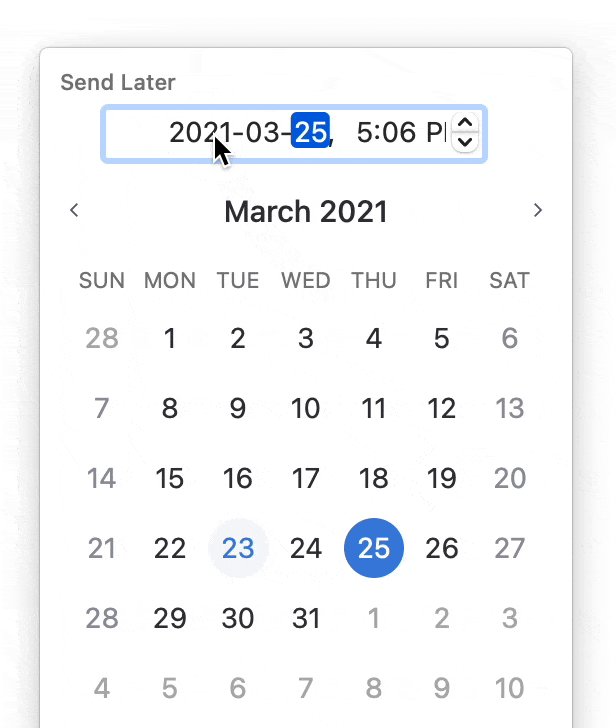
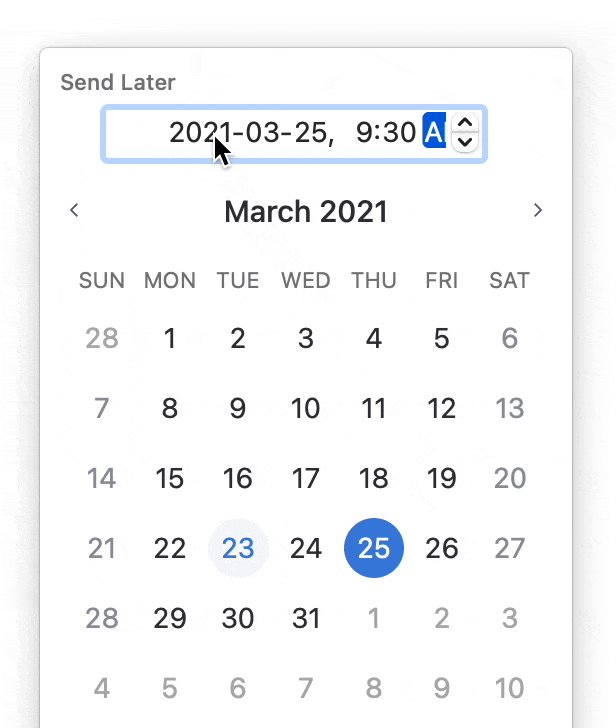
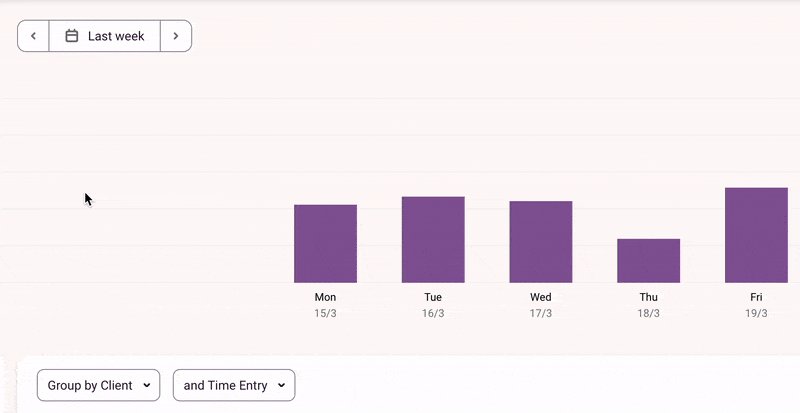
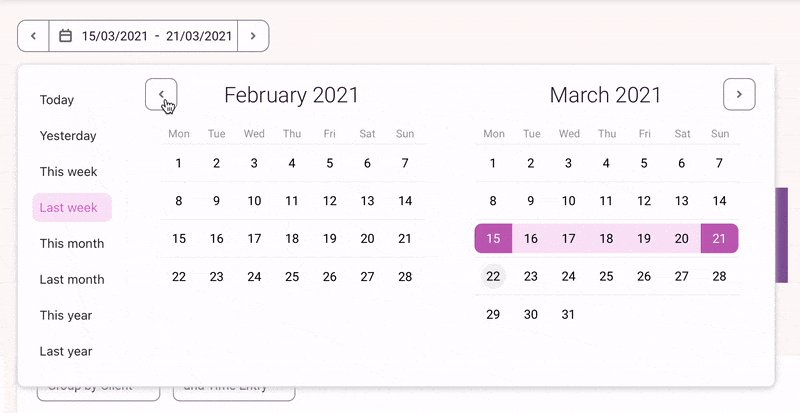
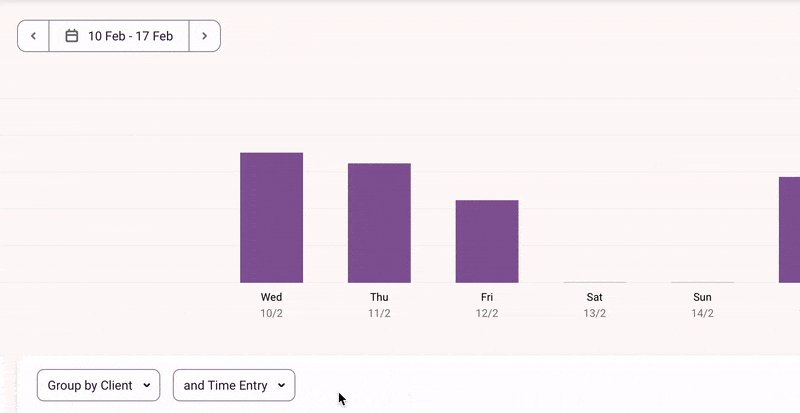
날짜 선택기
좋은 날짜 선택 도구가 무엇인지에 대해 많은 이야기를 할 수 있지만 전반적인 모범 사례를 살펴보겠습니다. 좋은 날짜 선택을 위해서는 다음이 필요합니다.
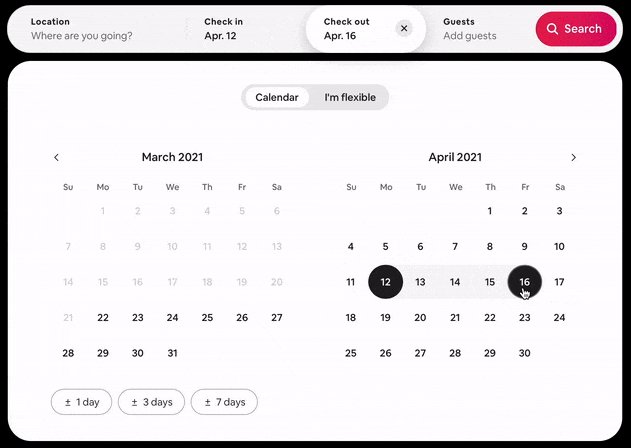
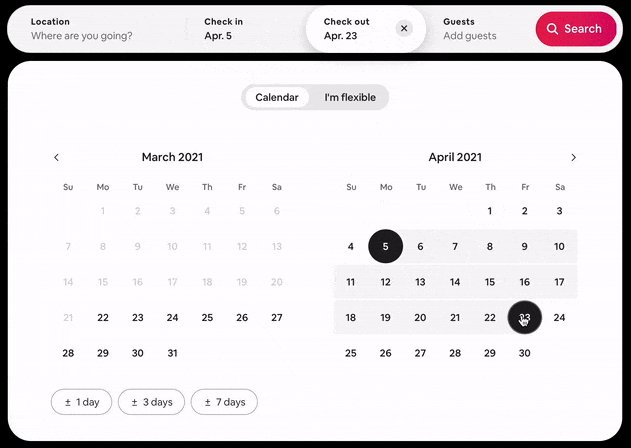
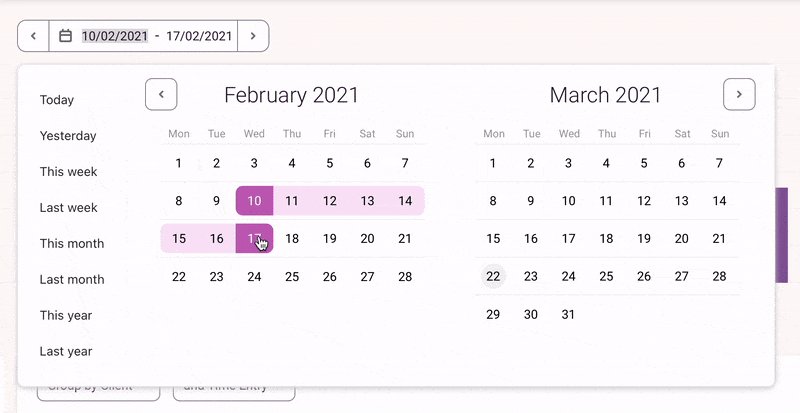
- 시작 날짜와 종료 날짜가 순서대로 정렬되도록 하는 빠른 피드백 메커니즘입니다. 사용자를 위해 이 더미 증거를 만들어야 합니다. 사람들은 시간이 어떤 순서로 가는지 압니다. 이 상호 작용을 예상보다 어렵게 만드는 것은 일반적으로 잘못 설계된 시스템입니다.

에어비앤비는 체크인 날짜 이전의 모든 항목은 새로운 체크인 날짜를 선택하고 체크인 날짜 이후의 항목은 범위를 적용한다는 점을 분명히 합니다.
- 선택한 항목에 대한 가시성. 사용자가 캘린더 보기에서 스크롤한 경우 날짜 선택기를 클릭하기 전에 입력한 내용을 볼 수 있어야 합니다. 이는 선택 항목을 선택기의 어딘가에 텍스트로 표시해야 할 가능성이 높다는 것을 의미합니다.
이제 텍스트가 있으므로 편집 가능한 필드로 만들지 않겠습니까? 이렇게 하면 두 가지 입력 메커니즘을 제공할 수 있습니다. 또한 올바르게 수행하면 키보드 탐색 애호가를 매우 기쁘게 만들 것입니다. 💜⌨️💜

- 사전 설정 옵션 및 사용자 지정 선택. 시간 프레임을 선택할 때 사전 설정 값은 매우 효율적입니다. 사용자들은 '이번 주', '지난주', '현재까지' 등을 빠르게 볼 수 있을 것으로 기대된다. 그러나 사전 설정에서 다루지 않는 특정 항목을 찾고 있는 경우 사용자 지정 선택을 설정할 수 있도록 하는 것도 매우 중요합니다.

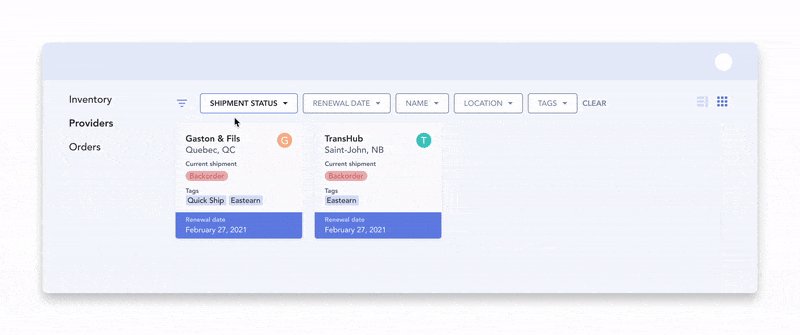
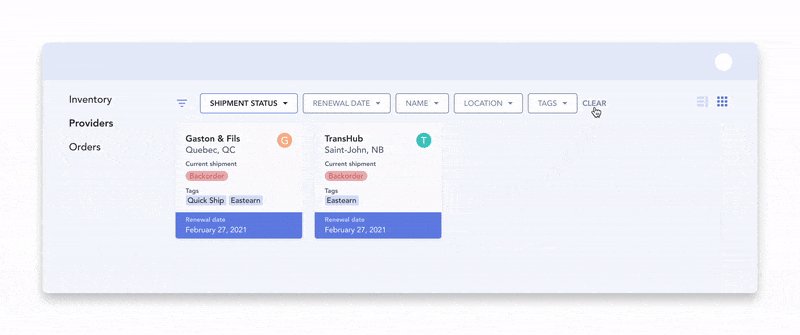
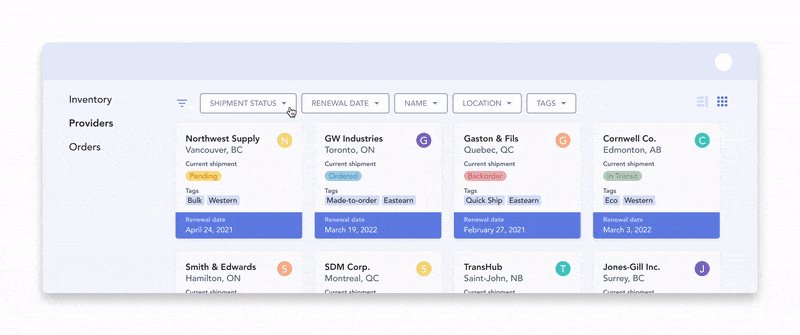
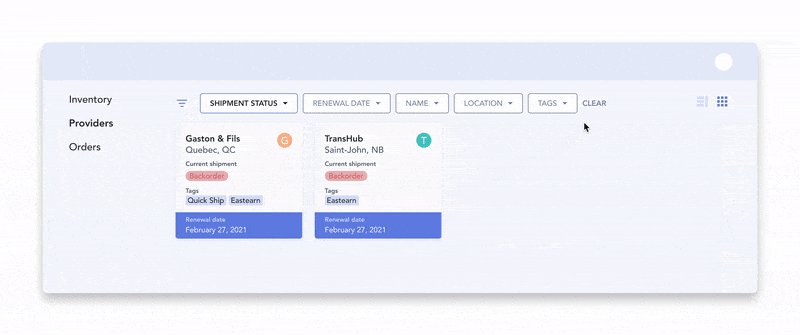
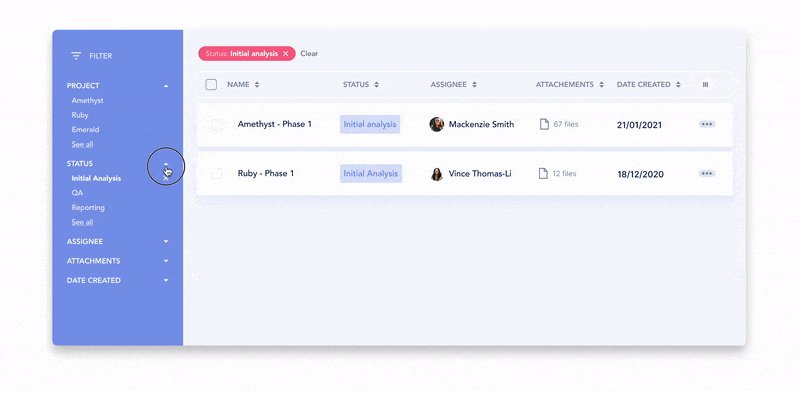
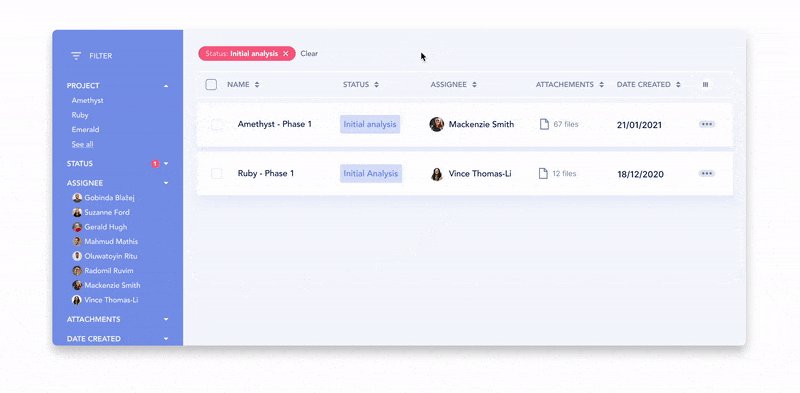
'모두 지우기' 인터랙션
어떤 패턴이 데이터와 사용자에게 가장 잘 맞든 상관없이 쉽게 액세스할 수 있는 '모두 지우기' 옵션을 포함하는 것을 잊지 마십시오. '모두 지우기'는 개별 필터 수준과 전역 수준에서 가능해야 합니다. 사용자의 관점에서 '모두 지우기' 버튼은 필터 가 적용되었다는 알림이기도 합니다.
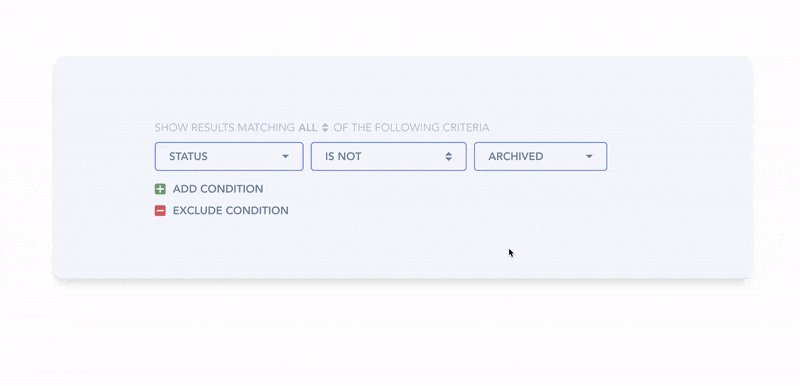
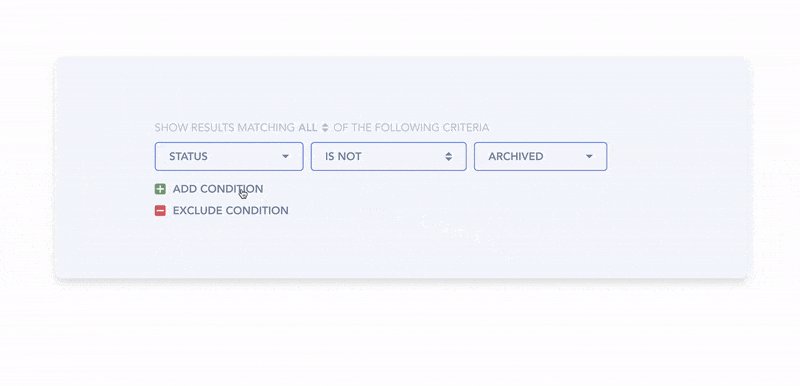
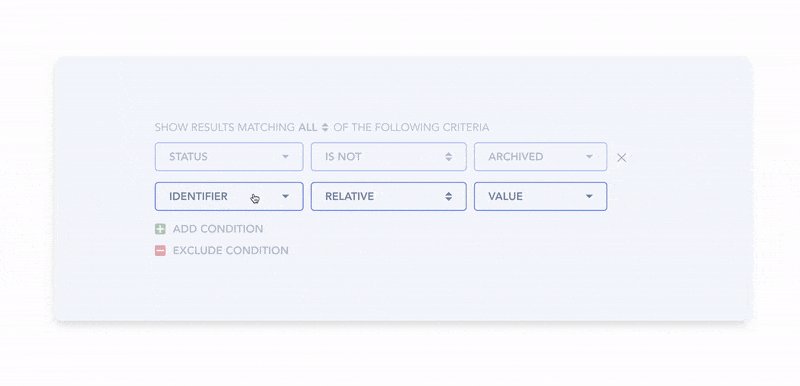
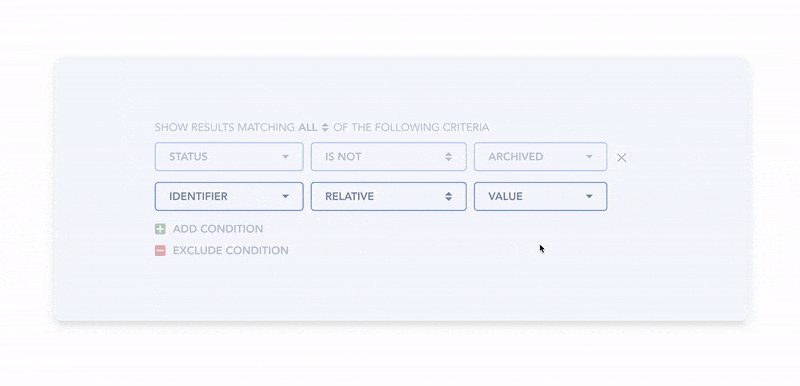
수식으로서의 고급 필터
제품이 고도로 기술적인 사용자를 대상으로 하는 경우 고급 필터링을 위한 흐름을 매핑하는 데 시간을 투자해야 할 수 있습니다.
고급 필터는 다양한 형태를 취할 수 있으며 데이터와 사용자의 기대에 따라 경험을 제공하는 것이 당신에게 달려 있습니다.
필터가 감당할 수 있는 세분성 수준을 선택할 수 있습니다.일반적으로 고급 필터링은 필터가 단순히 식별자당 값을 선택하는 것 이상의 추가 공식이 되는 경우입니다.
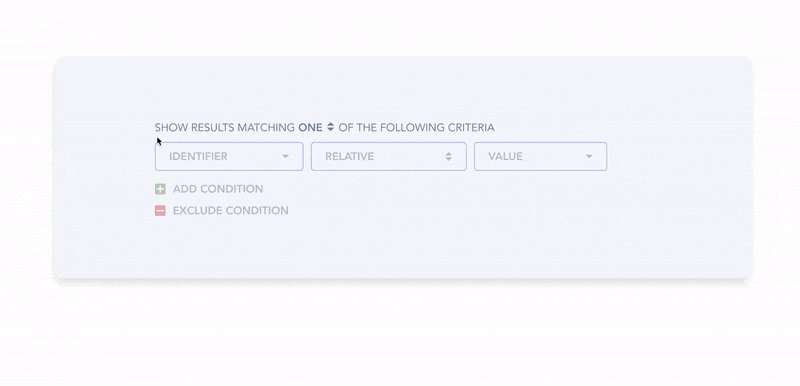
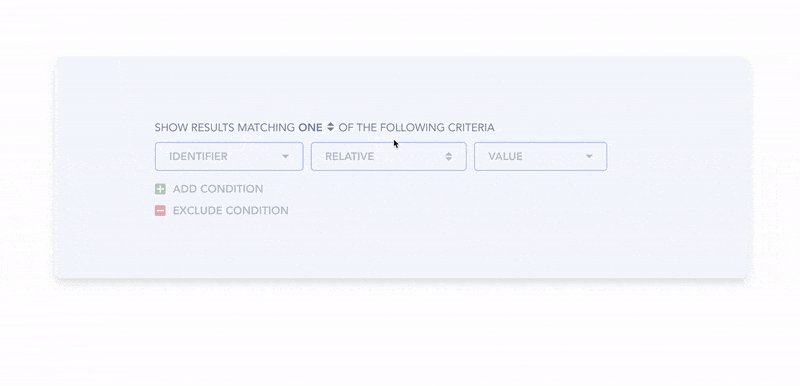
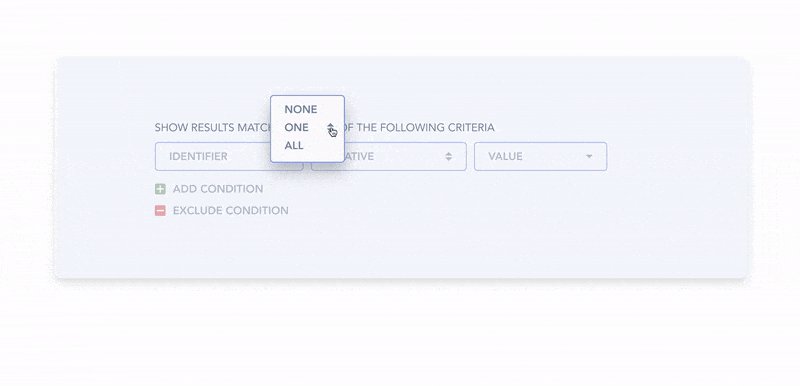
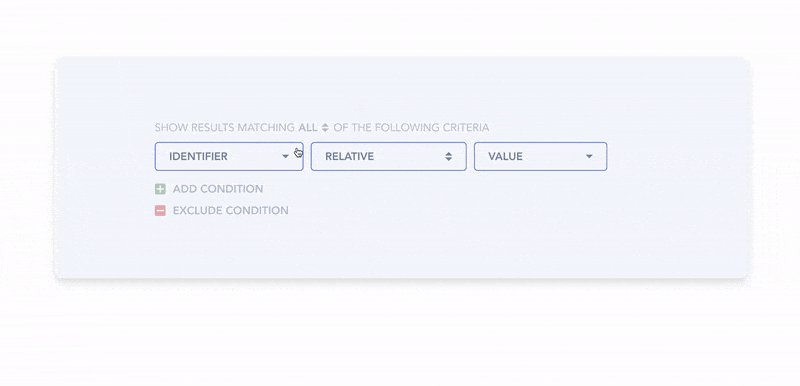
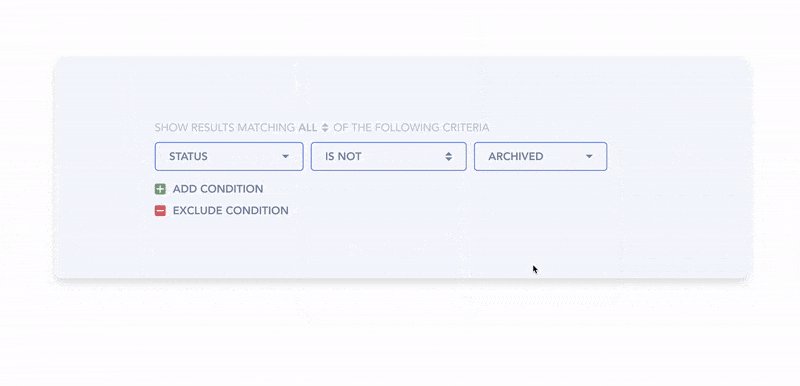
이 상황에서 사용자에게 상대적인 제어 권한을 부여할 뿐만 아니라 조건을 추가하거나 제외하여 복잡한 공식을 생성하도록 허용할 수도 있습니다. 식별자 + 상대값 + 값의 조합은 결과가 표시되기 위해 충족되어야 하는 조건이 됩니다. 조건은 if/then 문과 약간 비슷합니다.
'식별자 A = 값 x ' 및/또는
'식별자 B 가 값 y 와 값 z 사이에 있으면 ' 결과
를 보여주세요.
결과는 조건 중 모두/하나/없음과 일치해야 합니다.

식별자 + 상대 + 값

조건 추가/제외

결과 표시
중복 수용
필터링의 맥락에서 피드백을 전달할 때 중복성을 수용해야 합니다. 적용되면 필터 선택 항목이 드롭다운 메뉴나 확장 가능한 섹션에서 숨겨집니다. 더 눈에 띄는 가시성을 제공해야 합니다. 그렇지 않으면 사용자가 필터를 선택했는지조차 잊어버리기 쉽습니다.
간단히 말해서 세 가지가 필요합니다.
- 활성 필터를 원래 컨텍스트(메뉴 내부)에서 볼 수 있도록 유지
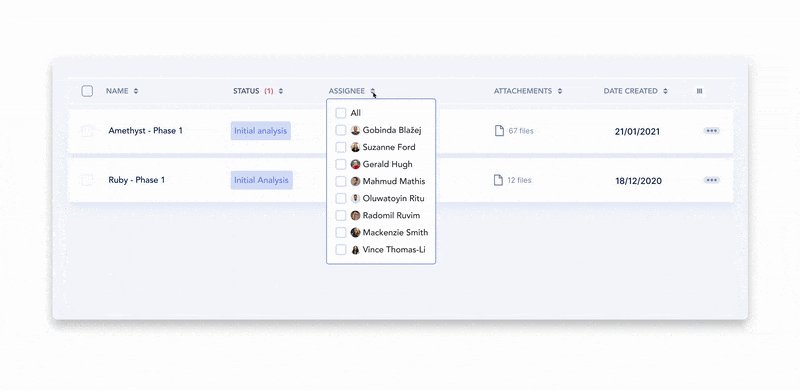
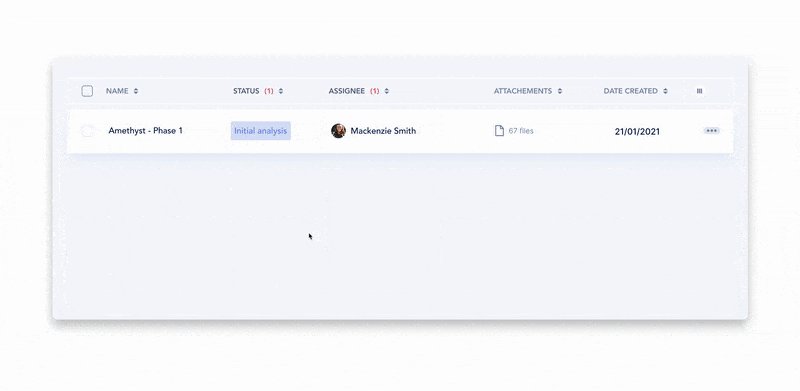
- 내부에 중첩된 선택 항목이 있는 필터 표시(작은 숫자 마커, 굵은 텍스트, 배경색)
- 전용 "적용 필터" 개요/요약 섹션에 표시합니다(궁금한 경우 이에 대한 추가 연구가 있습니다 ) .
첫 번째는 주어진 것입니다. 필터의 상태를 유지하면 됩니다.
두 번째는 사용자가 선택한 위치에 대한 높은 수준의 알림을 제공하는 것입니다. 레이블을 굵게 표시하고 숫자 합계 표시기를 추가할 수 있습니다(예: "(3)" 옆에. 여기에서 해당 지표에 표시할 최대 수를 결정해야 합니다. 10,000개의 항목을 선택할 수 있는 경우 공간을 절약하기 위해 (1K+)와 같은 형식으로 레이블을 줄일 수 있습니다.

세 번째는 까다로워지는 곳입니다. 나는 당신이 무슨 생각을 하는지 이미 알고 있습니다. "다중 선택 필터가 있는데 모두 나열할 공간이 충분하지 않다면?!?!" 매우 타당한 질문입니다.
해당 요약 섹션에서 필터당 할당할 공간을 결정해야 합니다. '아리스토텔레스, 소크라테스, 플라톤, 에피쿠로스'를 나열하고 최대 40자를 결정할 수 있습니다. 또는 '작성자(4)'를 지정하고 사용자가 실제로 선택 항목을 다시 볼 필요가 있는 경우 드롭다운을 다시 열도록 할 수 있습니다.
적용된 필터가 사용 가능한 공간보다 더 많이 퍼질 가능성이 있는 경우 래핑 동작을 계획해야 합니다. 적용된 필터가 2줄 또는 3줄에 걸쳐 있는 것이 일반적입니다. 그 이상? 페이지 스크롤이 불쾌해지지 않도록 더 많이/더 적게 표시 메커니즘을 고려할 수 있습니다.
이제 해당 요약 섹션의 위치에 대해:
필터가 사이드바에 있는 경우 다음을 수행 할 수 있습니다.
사이드바 상단에 적용된 필터 요약을 표시합니다(너무 길면 고정되어 있고 자체 스크롤이 있는지 확인하세요!)

또는 페이지 상단으로 가져와 반복하십시오.

필터가 가로 막대 에 있는 경우
목록 항목 위의 해당 막대 아래에 적용된 필터의 개요를 표시합니다.

필터가 인라인 이면 요약이 과도합니다. 필터가 인라인이면 이미 고도로 컨텍스트화되어 있으며 일반적으로 범위가 더 작습니다. 요약은 필요하지 않습니다.
☝️ 잊지마세요!
적용된 필터를 명확하게 표시하는 것 외에도 "모두 지우기" 기능도 매우 중요합니다. 전자 상거래에서는 특히 모바일에서 필터를 적용한 후 필터를 표시하지 않는 매우 흔한 실수가 있습니다.
결과 수 표시
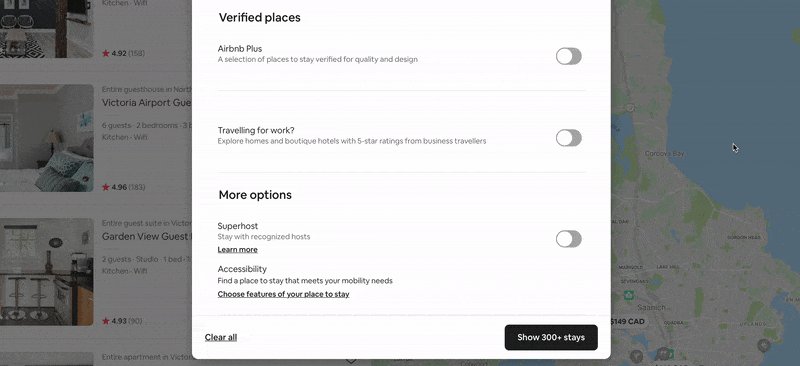
피드백을 전달하는 또 다른 핵심 요소는 결과 수를 표시하는 것입니다. 이것은 결과 목록을 줄이고 시간을 절약하는 데 입력이 얼마나 효과적인지에 대한 피드백을 사용자에게 제공합니다.
아무것도 나타나지 않으면 어떻게 합니까!? 😬
가능한 한 결과가 표시되지 않도록 하고 싶습니다. 그렇기 때문에 특정 속성이나 값이 입력 수준에서 직접 나타내는 결과의 수에 대한 지표를 배치하는 것이 좋습니다. 그렇게 하면 사용자가 의도적으로 "0"으로 이어지는 옵션을 선택할 가능성이 줄어듭니다.

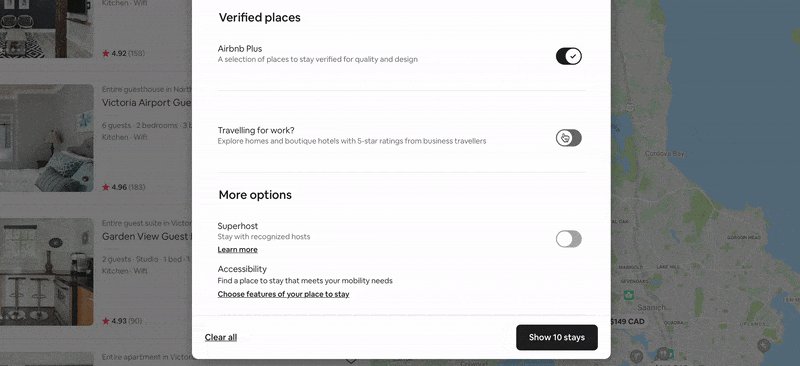
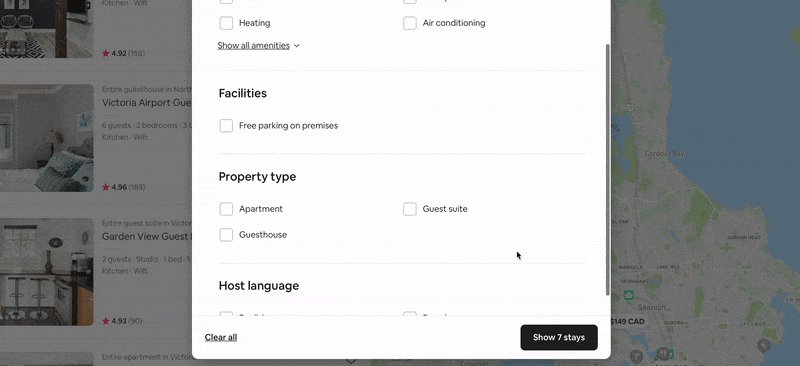
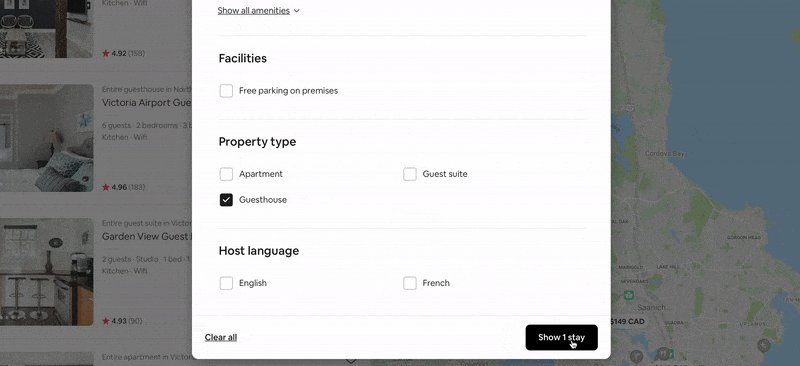
목록 인터페이스를 차단함으로써 Airbnb는 필터 선택과 일치하는 결과가 얼마나 되는지 더욱 명확하게 보여줍니다.
사용자가 입력하려는 값이 다른 값과 충돌하는지 감지하고 해당 옵션을 비활성화하는 스마트 필터를 사용할 수도 있습니다.
그러나 결국 빈 상태를 표시해야 하는 경우 빈 상태 의 UX를 처리할 때 고려해야 할 사항을 분류한 Interactive States 기사 를 참조하십시오 .
마무리
무엇을 하든 필터링의 목적은 사용자의 시간을 절약하고 데이터가 많은 페이지의 복잡성을 줄이며 시스템이 제공할 수 있는 항목에 대한 검색 가능성을 높이는 것임을 기억하십시오.
최고의 필터링 경험은 시스템 기능과 사용자 기대가 교차하는 지점에 있습니다. 올바른 결정을 내리기 위해서는 이러한 요소에 대한 큰 인식이 필요합니다.
이것이 개발 워크플로에 어떻게 적합합니까?
사용자가 직관적으로 사용할 수 있는 복잡한 기능( 예: 필터링 )을 구현하는 데 어려움을 겪고 있다면 구현 및 전반적인 유용성을 개선하는 데 도움이 되는 과정(개발자를 위한 UX 기술)을 마련했습니다.
'디자인 자료: UX UI (번역)' 카테고리의 다른 글
| [UX자료] 웹사이트 접근성과 법률: WCAG 준수해야 하는 이유 (0) | 2022.08.09 |
|---|---|
| [UI자료] Figma 슬롯 구성 요소: 사용 이유 및 사용 방법 (0) | 2022.05.19 |
| [UI자료] 모달과 논모달: 사용할 때와 사용하지 말아야 할 때 (0) | 2022.04.20 |
| [DV자료] 그래프에 두 개의 Y축을 사용하면 안되는 이유와 대안 (0) | 2022.04.16 |
| [브랜딩자료] 이 브랜드들은 커스텀 QR 코드를 이용해 브랜드를 갖고 놀았고 멋지게 성공했습니다 (0) | 2022.03.17 |