2022. 2. 14. 16:33ㆍ포트폴리오: 프로젝트

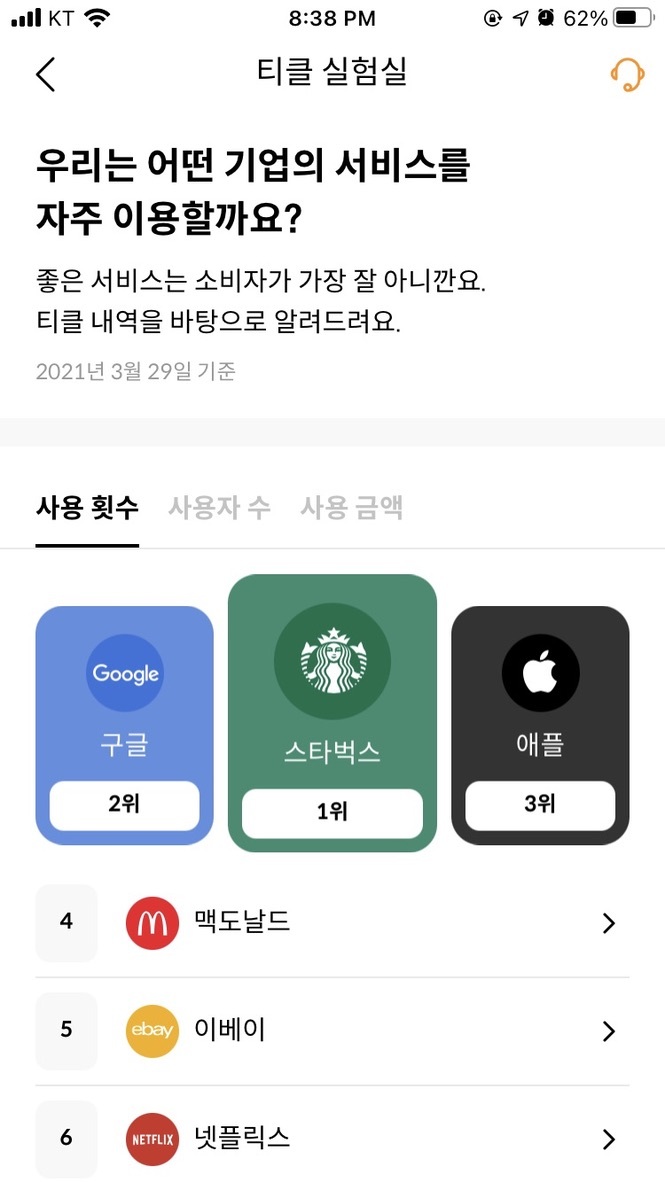
티클에 재직 당시, 작게 런칭했던 기능 중 티클 실험실이 있습니다. 카카오톡의 실험실을 모티브로 만들어졌는데요, 해외 주식과 관련하여 다양한 실험을 하기 위해 준비했던 기능입니다. 그리고 사람들이 많이 이용하는 회사의 서비스를 알려주기 위한 용도로 사용했습니다. 하지만, 이 페이지의 작동방식은 카카오톡이랑 많이 달랐습니다. 왜냐면 개발자 없이 진행한 프로젝트였거든요.

당시는 프론트 개발자가 기획 및 디자인 담당자보다 적은 상황이었습니다. 😱 제가 기획을 마친다고 하더라도 개발되기까지는 시간이 많이 필요했지만, 또 성과는 당장 필요했기 때문에 개발자 의존도가 낮은 기능이 필요했습니다. 그래서 "어떤 정보를 보여주면 어떻게 할 것이다."와 같은 작고 단순한 단위의 프로젝트를 진행하게 됐습니다.
노코드를 이용한 가설 검증은 디스콰이엇에 자세하게 설명되어 있는데요, 저 역시 이를 많이 참고하여 준비하게 됐습니다.
디스콰이엇의 노코드로 2주만에 검증하는 글 보러가기 >
저는 우리나라 사용자들이 많이 결제하는 해외 브랜드를 알면 주식 투자를 하는 데에 도움이 될 거라고 생각했어요. 사람들이 많이 사용한다는 것은 이미 많은 돈을 벌고 있는 회사라는 뜻이기도 하니깐요. 또, 코스트코, 맥도날드, 이베이 등이 우리나라 사람들이 엄청 많이 사용한다는 것 역시 신기하기도 했고요.
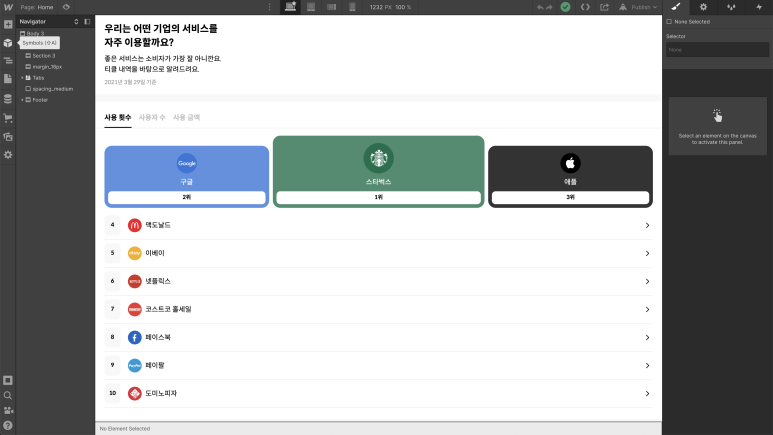
티클 실험실의 작동 원리는 이렇습니다. 앱 내에서 웹뷰로 특정 웹페이지를 띄웁니다. 티클 실험실의 경우, 웹플로우라는 노코드툴로 제작되었는데요, 필요한 링크들은 Deeplink로 연결했습니다. 즉, 사람들이 가장 많이 결제하는 스타벅스를 누른다면, 스타벅스 주식을 구매할 수 있는 상세페이지로 이동할 수 있도록 했죠.
웹플로우로 기능을 만들었을 때 가장 유리한 장점은 어떤 개발보다도 빠르게 만들어낼 수 있다는 점입니다. 또, 웹이었기 때문에 수정 및 재배포도 정말 쉬웠죠. 특히 네이티브 앱과 비교한다면 시간적인 이점은 매우 큽니다.

하지만 노코드의 단점 역시 명확합니다. 자유도가 거의 없으며, 기능적으로 구현할 수 있는 한계가 심하다는 점이죠. 이 한계를 극복하려면 개발자가 필요한 것은 변함이 없습니다. 그렇기 때문에 프로젝트와 상황에 맞춰, 작고 가벼운 시도를 하고 싶을 때에 사용하는 것을 추천합니다. 특히 저는 Language Market-fit처럼, 마케팅, 브랜딩 등을 목적으로 사용할 때 큰 도움이 될 것 같습니다.
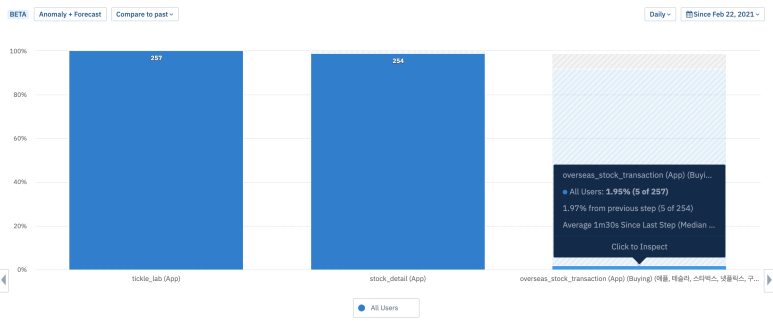
아래는 티클 실험실에서 소비내역 순위를 보여준 후, 주식을 추천했을 때에 어떤 결과가 나왔는지에 대한 내용이에요. 반응은 앰플리튜드로 확인하였는데, 실험 결과는 처참하게 실패했습니다. 그래도 개발자 도움 없이 가설 검증을 마쳤다는 점 하나, 앱에서 웹으로 기능을 만들었다는 점 하나, 이렇게 두 부분에 큰 의미를 두고 있어요! 개발 인력과 팀을 구축하는 것은 스타트업에 있어 쉽지 않은 임무 중 하나인데, 노코드와 플랫폼의 특징을 잘 활용한다면 이 제한사항을 잘 대처할 수 있지 않을까싶어요.

'포트폴리오: 프로젝트' 카테고리의 다른 글
| [UX] 티클 파이 정기 구매 기능을 통해 배운 것 (1) | 2022.09.14 |
|---|---|
| [UX] 티클 퍼센트를 만들었던 이유 (0) | 2022.08.16 |
| [UX/UI] Awair의 Single Sign-On Login Flow 디자인 (0) | 2022.08.06 |
| [UX/UI] 이탈률 0%, 법인 실제 소유자 확인 플로우 만들기 (0) | 2022.07.01 |
| [브랜드디자인] 고위드에서 했던 브랜드 디자인에 대한 이야기 (0) | 2022.02.27 |